この記事は できる Mac OS X Advent Calendar 2015 の9日目の記事になります。
この記事では RightFont というアプリケーションを紹介していきます。
目次
- RightFont
- インストール
- 起動すると小さなウィンドウが表示されます。
- ウィンドウサイズや表示方法を切り替える
- プレビューの文字を変更する
- 検索も便利
- 対応アプリケーションへ D&D
- ワンクリックでフォントを同期
- アイコンフォントの利用
RightFont
RightFont はデフォルトで利用できる Font Book よりも便利に、さらに他のアプリケーションとの連携させる機能などが使える高機能フォントマネージャーです。
インストール
インストールするには公式サイトより購入することで利用することができます。トライアル版は無いので有料版を購入することになります。
ライセンス単位での金額になり、1年以内のアップデートは無料であることが保証されています。
では実際に何ができるのかを見ていきます。
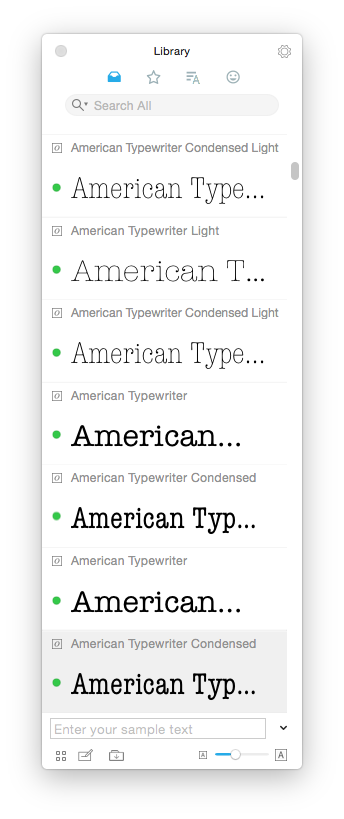
起動すると小さなウィンドウが表示されます。

インストールされているフォントの一覧が表示されています。左側の緑の丸はアクティブになっているフォントを示しています。Font Book で使用停止にしているフォントにはグレーの丸がついています。
このアプリケーション上でフォントの無効化を行うこともできます。
ウィンドウサイズや表示方法を切り替える
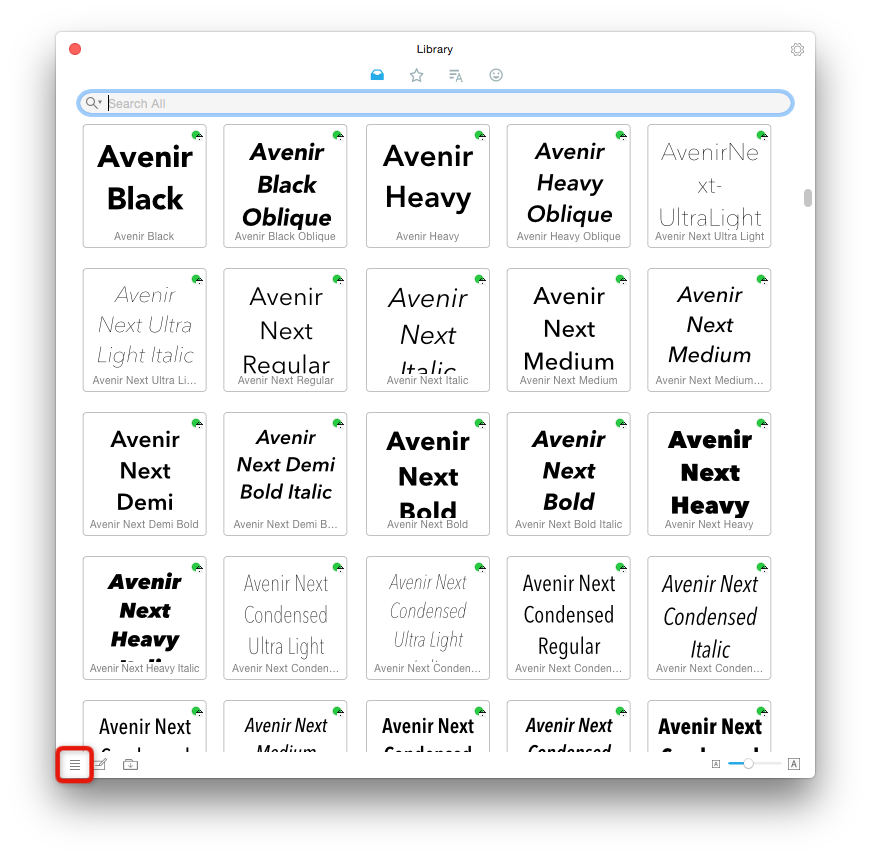
下の画像赤枠部分をクリックすると1フォント1行だったものが正方形でミニマムに表示されるようになり一度にたくさん表示させて、確認することができます。
ウィンドウサイズも自由に変更できますし、右下のスライダーを変更するとプレビューのフォントサイズを変更することができます。

プレビューの文字を変更する
プレビューに表示されている文字はフォント名となっていますが、実際に使う文字に当てはめたらちょっとイメージと違う…といったことも起こりえます。
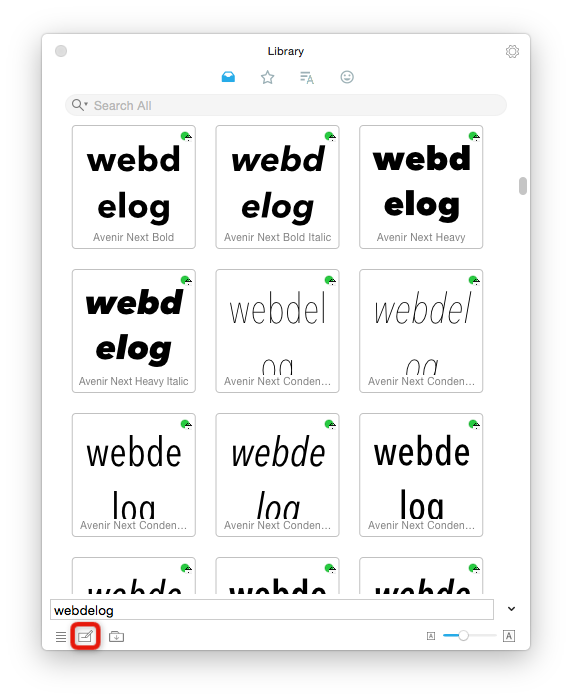
RightFont でプレビューを変更するためには、下の画像の赤枠部分をクリックします。するとその上にテキストフォームが現れるのでそこに文字を入力していくとリアルタイムでプレビューの文字が切り替わります。

検索も便利
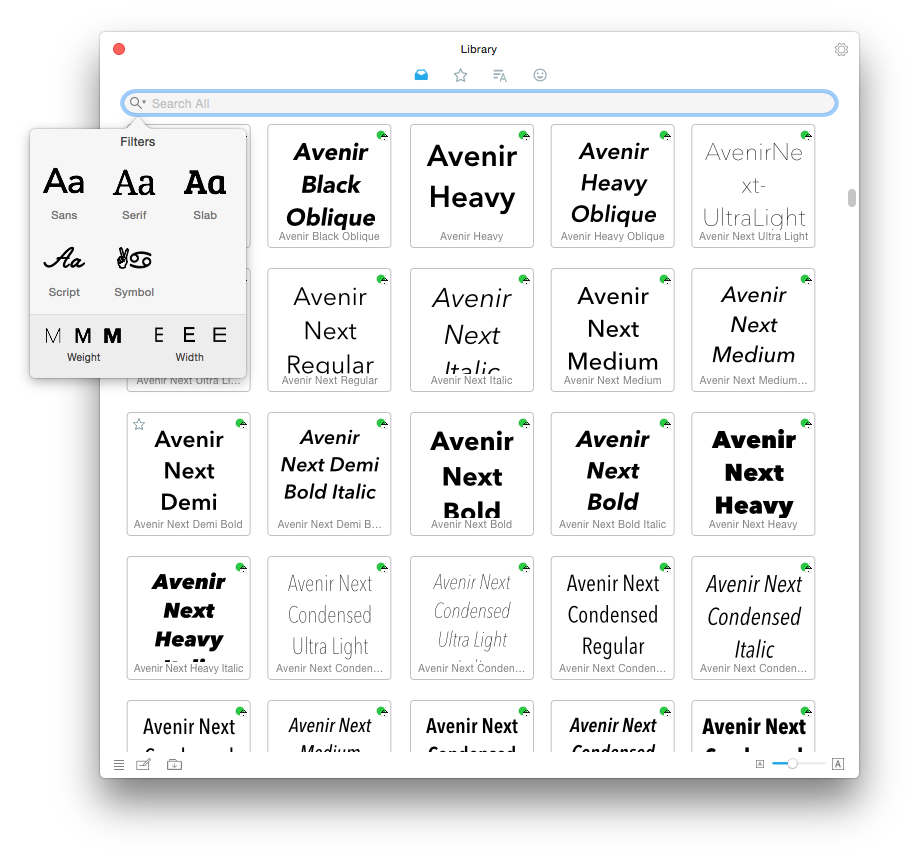
沢山インストールされているフォントから目的のフォントを探す時には、フォントがプレビューされている上の部分にあるフォームからフォント名で検索できます。
左側のルーペアイコンをクリックすると、下の画像のようなメニューが表示されてフォントの種類、Weight,Width から絞り込みができるので、特に名前を覚えていなくても用途に応じた 絞込検索が簡単にできます。

対応アプリケーションへ D&D
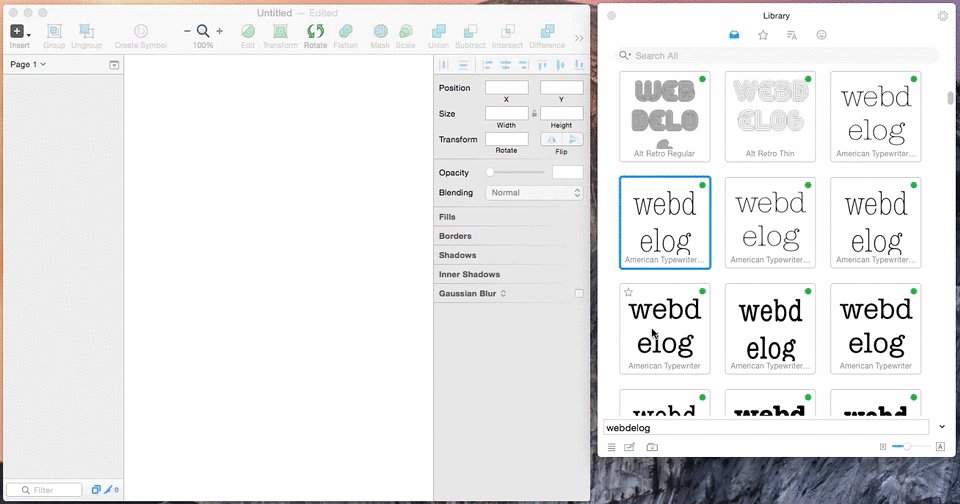
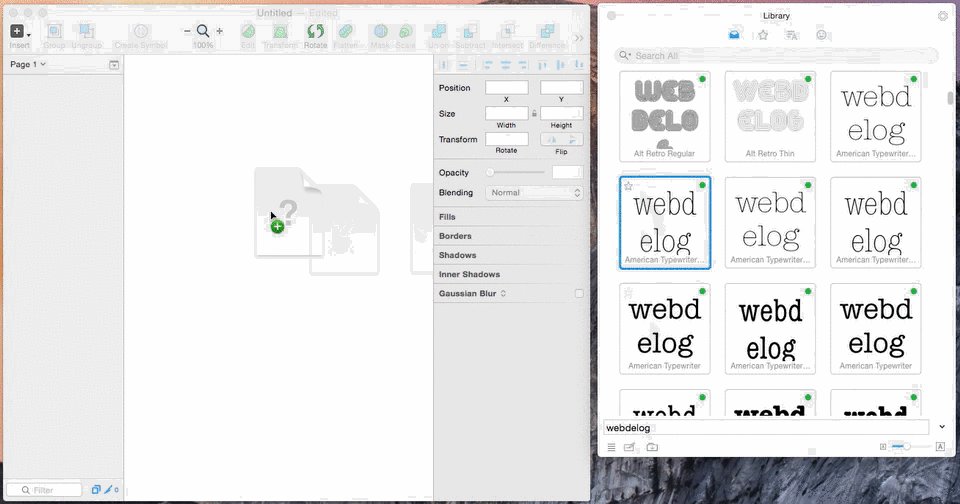
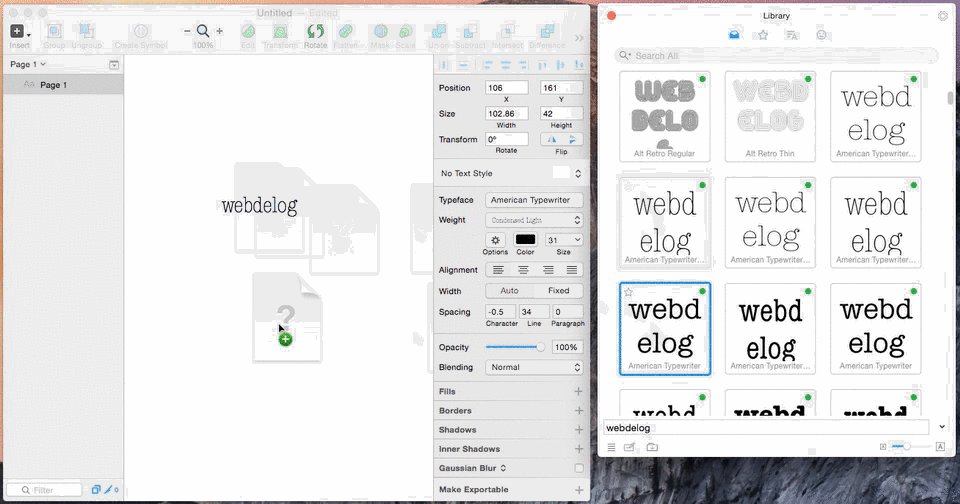
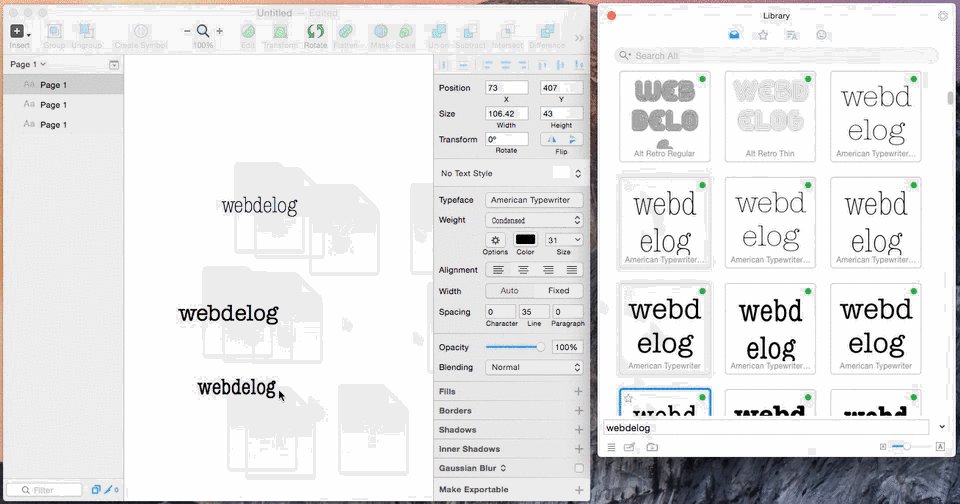
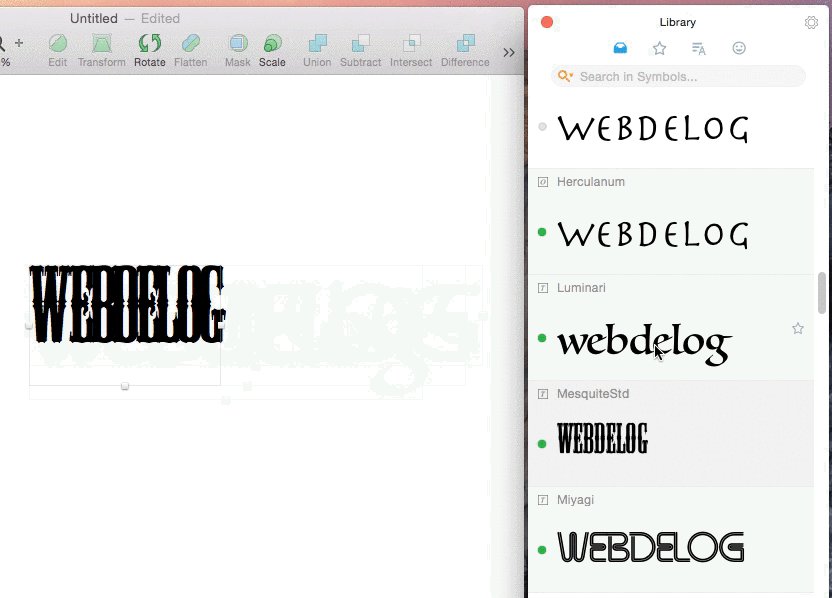
使いたいフォントが決まったら次はデザインに反映させたいですよね。RightFont では、プレビューで表示されているフォントをドラッグ&ドロップして対応しているアプリケーション(Adobe Illustrator CC, Sketch, Keynoteなど...)で利用することができます。
アプリケーションによって対応している機能が違っていたりしますので、注意してください。
詳しくは公式サイトの See full supported apps listというリンクをクリックして確認してみてください。
下の Gif は Sketch で試しています。

Sketch のアートボード上に残像が残ってしまっていますが、これは Gif 化する際にできてしまったものなので、本来は何も表示されないものです。
ワンクリックでフォントを同期
ドラッグ&ドロップでフォントを利用できるのも便利なのですが、対応しているアプリケーションであれば、ワンクリックで自動的に反映される機能もあります。
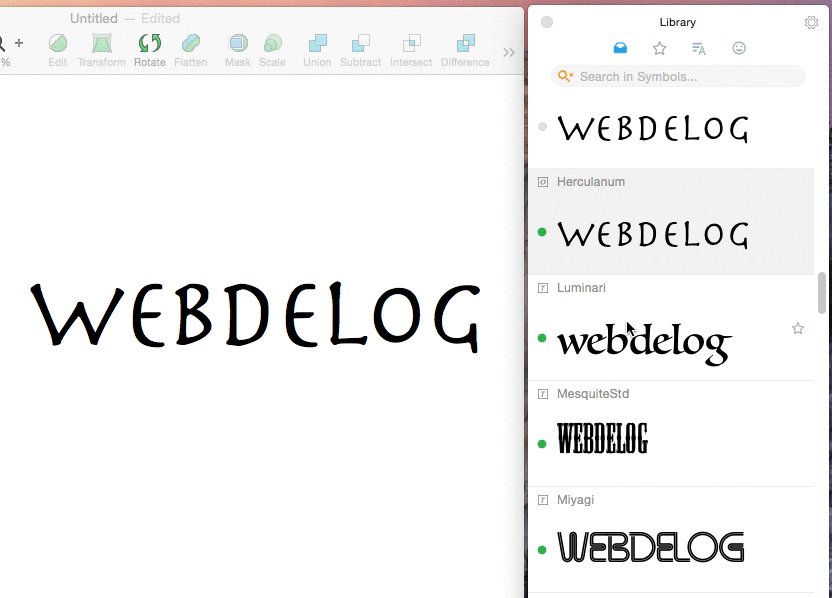
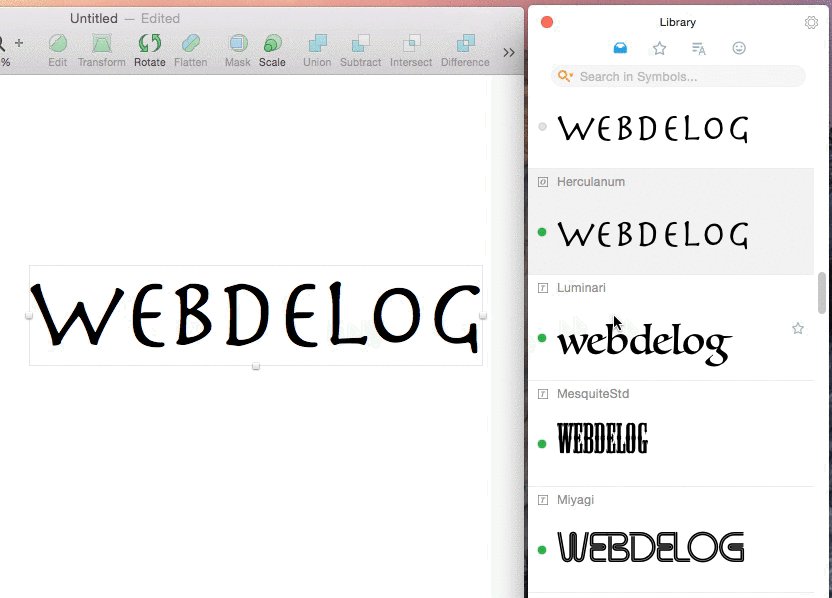
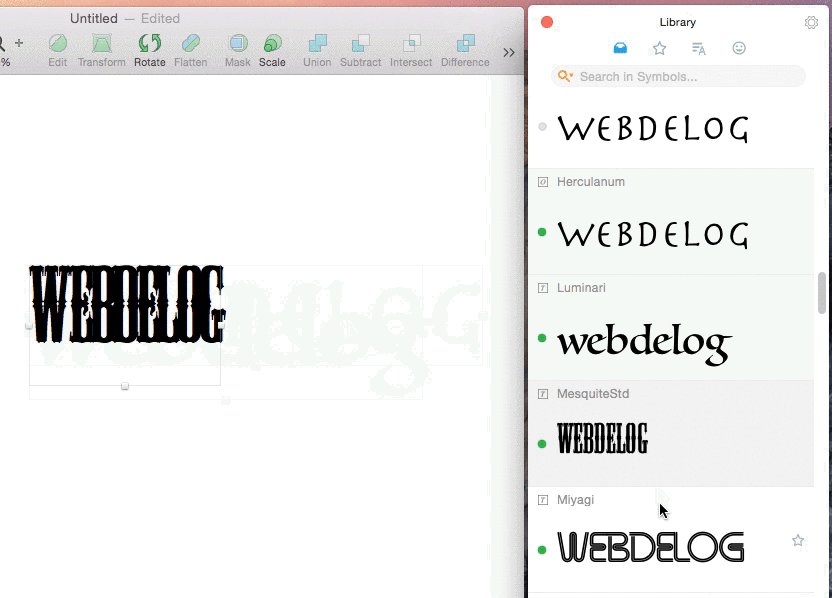
テキストを反映させたいアプリケーションはテキストレイヤーを選択した状態で、RightFont でフォントを選択します。
すると自動的にフォントが反映されます。

この機能はSketch, Adobe Photoshop や InDesign や Fireworks などで利用することができます。
アイコンフォントの利用
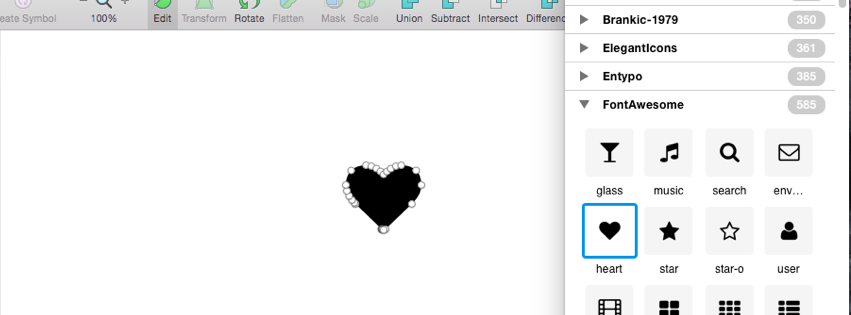
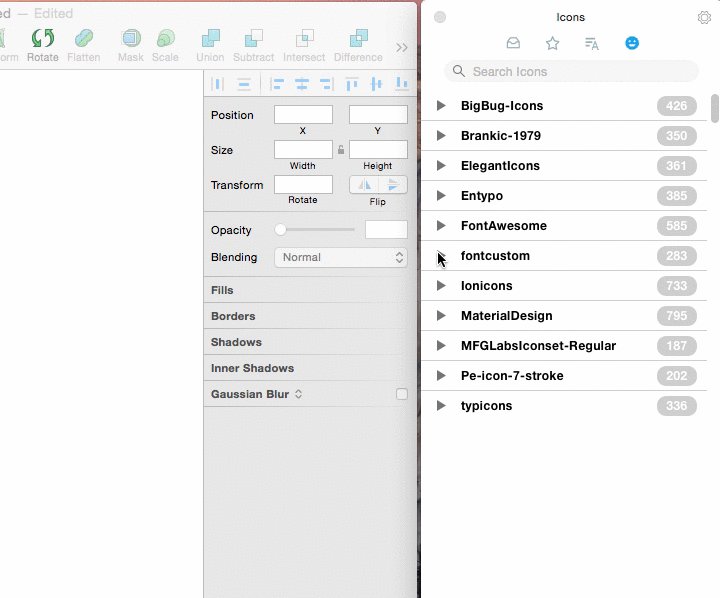
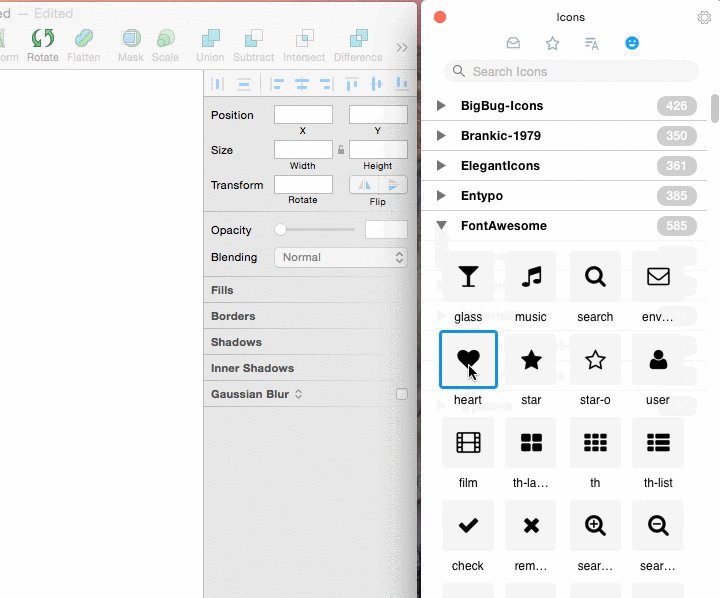
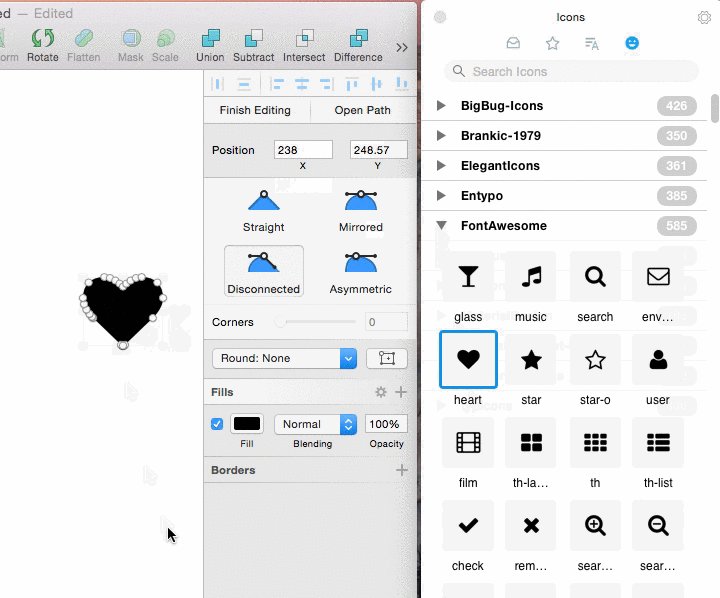
アイコンフォントをデザインで利用したい時のために専用のメニューが用意されています。下の画像の赤枠部分をクリックするとFontAwesome を始め有名なアイコンフォント名がズラーっと並んでいるメニューに切り替わります。
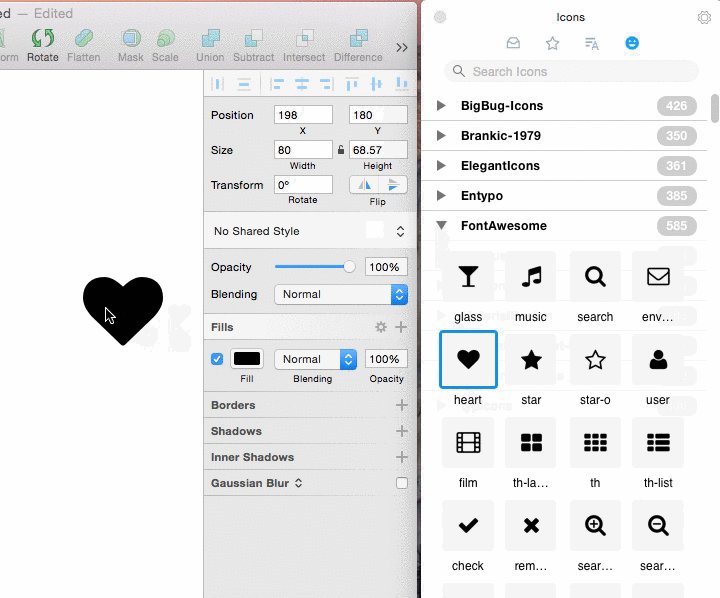
これを対応しているアプリケーションにドラッグ&ドロップすると、ベクター画像として利用することができます。

パスになっていることが確認できますね。
アイコンフォントの機能やワンクリック即時反映はかなり便利だと思うので、金額分の元は取れる価値は十分にあるのでは無いかと思います。
できる Mac OS X Advent Calendar 2015 明日は TripMode について紹介します。