この記事は ひとり Mac Apps Advent Calendar 2020 - Adventar 17日目の記事です。

画面上のオブジェクト間の距離やサイズ測定が簡単にできる PixelSnap を紹介します。
利用するには上記公式サイトからライセンス購入が必要ですが、アプリケーションに満足できない場合、30日以内であれば返金できるようになっているのでまず試用してから使い続けるか決めることができます。
インストールするとメニューバーに PixelSnap のアイコンが表示されます。
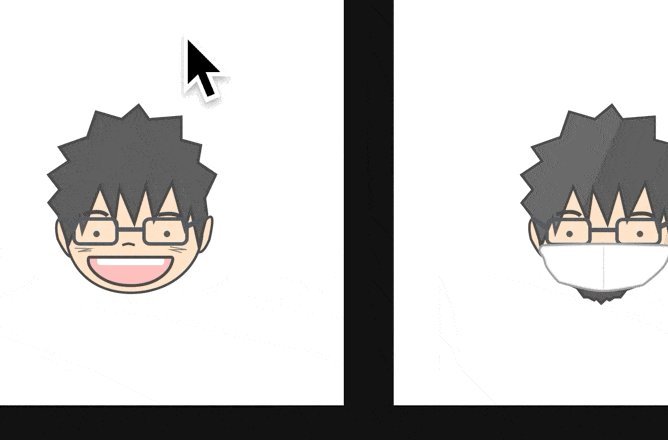
PixelSnap で測定を行うにはメニューバーの PixelSnap のアイコンをクリックするか、グローバルショートカットキーを押します。
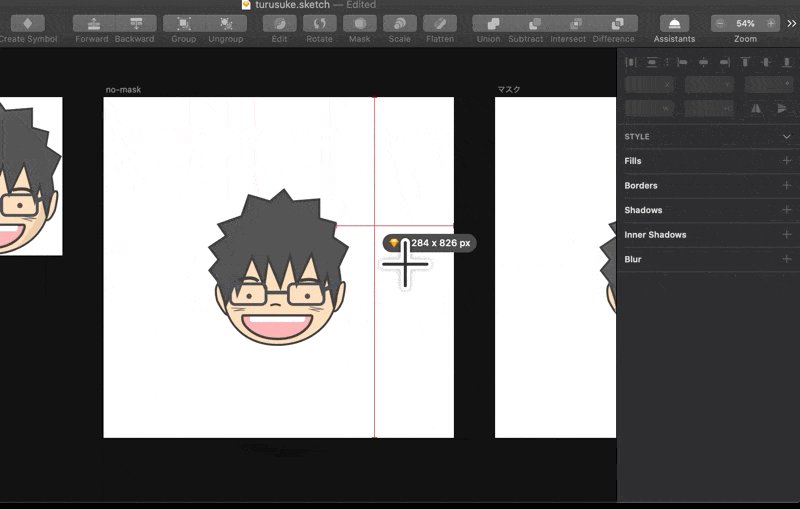
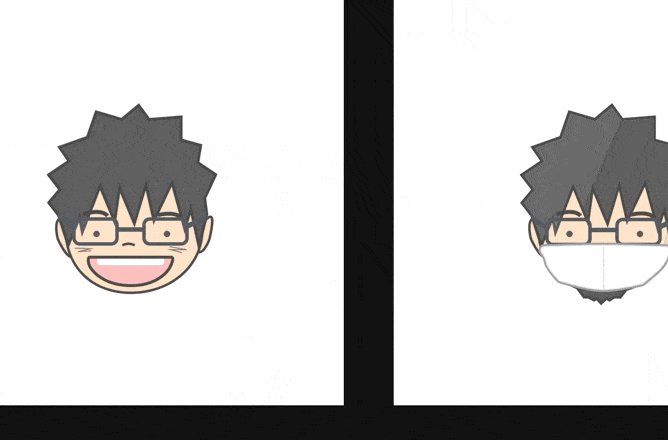
十字線が画面上に表示され、マウスを移動させると画面上のオブジェクトとオブジェクトの距離を計測して表示してくれます。
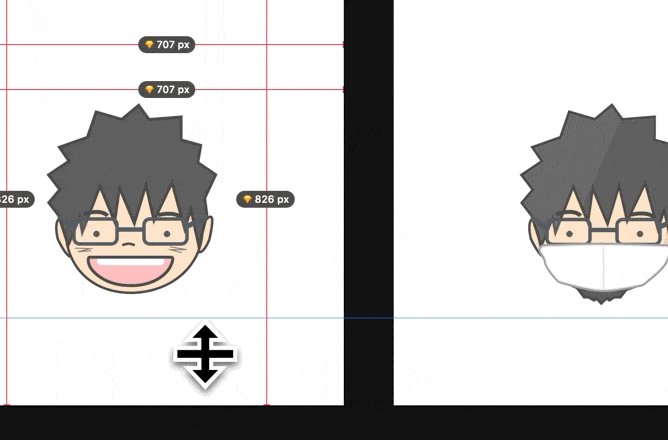
v, h を入力することで、表示位置の縦横のガイドを表示したままにできます。
Shift + v, Shift + h を押すと、ガイドのカラーが変化します。この状態でクリックをすると、ウィンドウサイズに対してガイドを引くことができます。
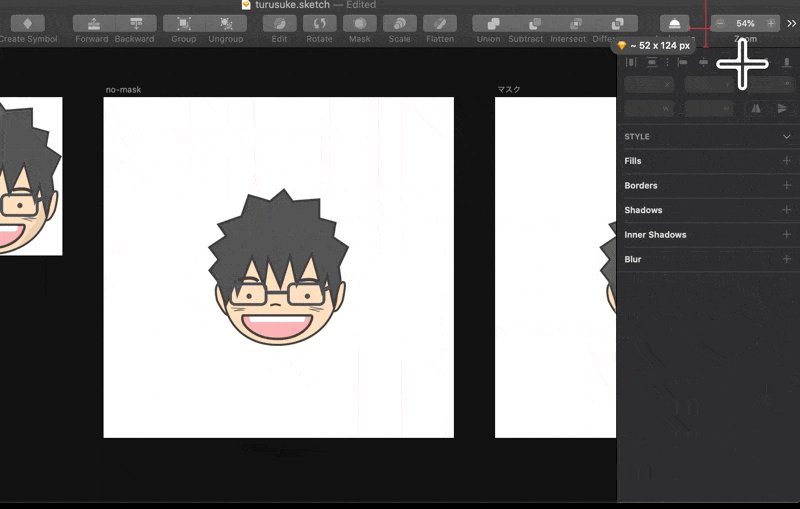
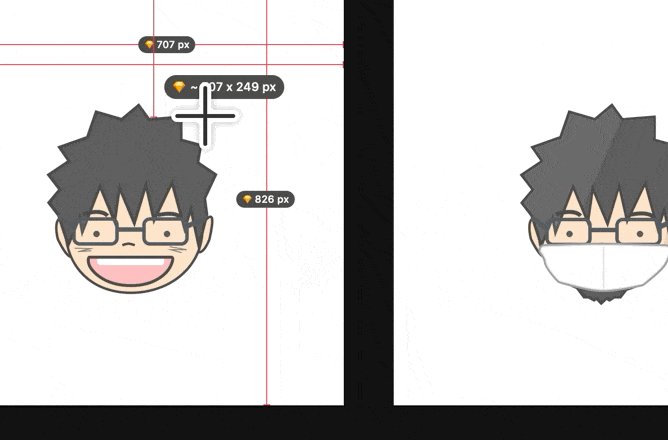
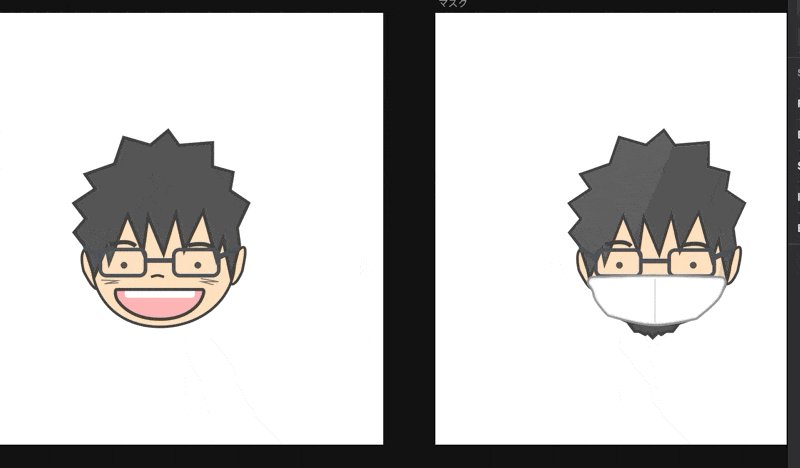
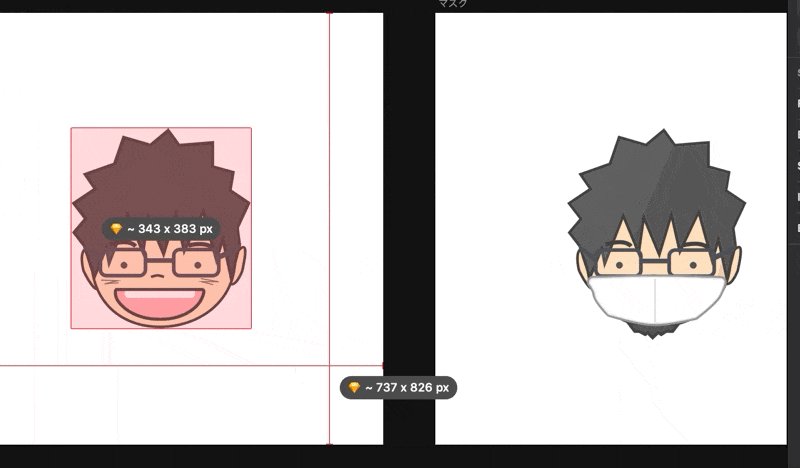
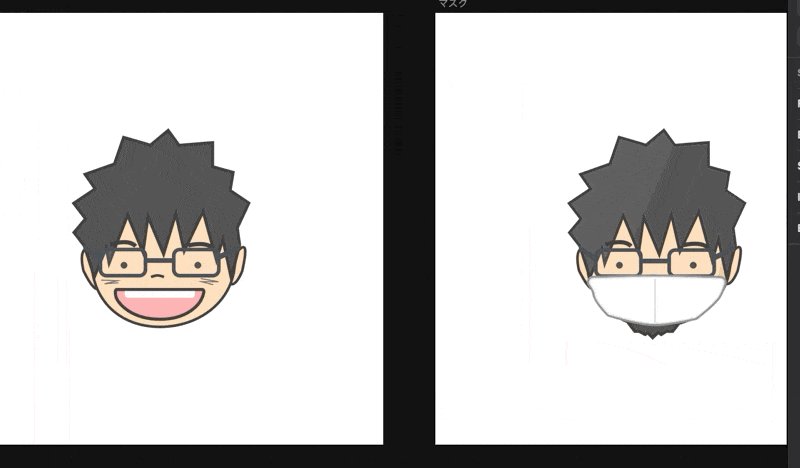
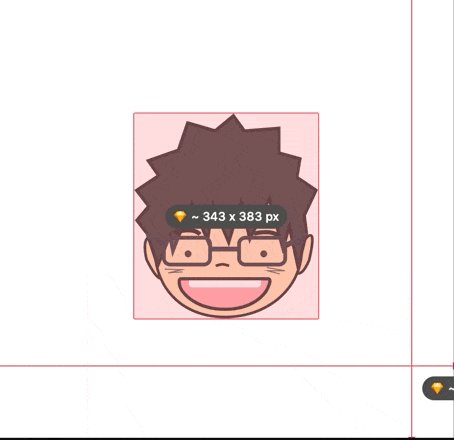
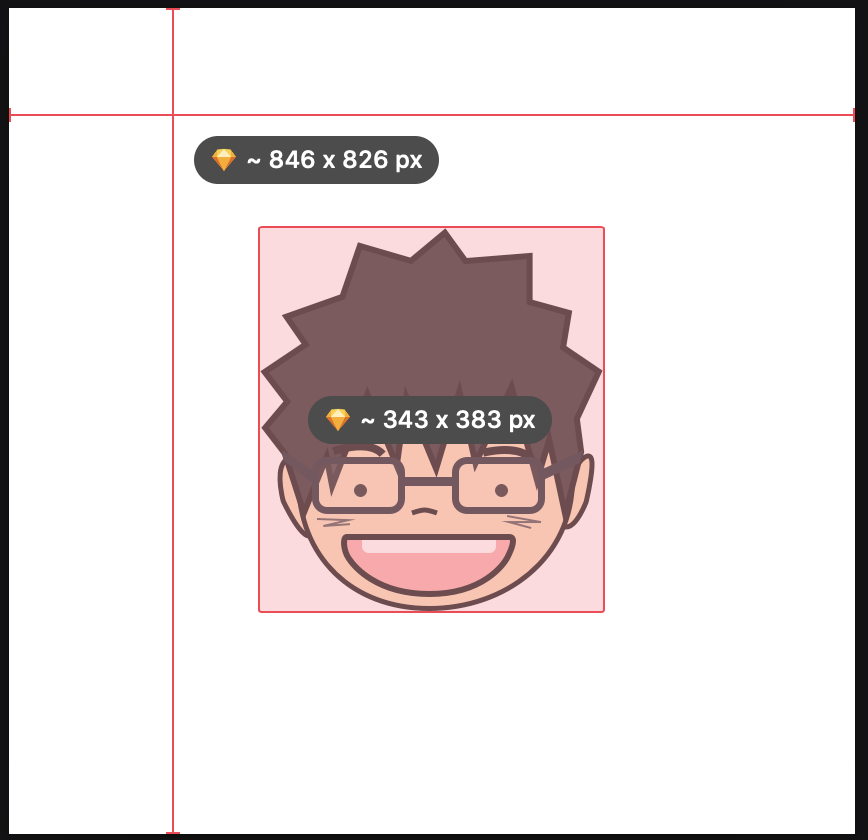
ドラッグするとオーバーレイが表示されて、オブジェクトのサイズを図ることができます。
適当にドラッグしても PixelSanp がオブジェクトに吸着してくれるので簡単に計測できます。
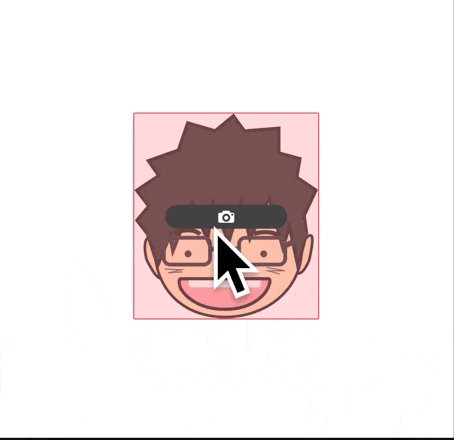
オブジェクトのサイズが表示されたオーバーレイの上にマウスを乗せるとカメラのアイコンが中央に表示されます。
これをクリックすると、オーバーレイの領域のスクリーンショットを保存することができます。
Integrations
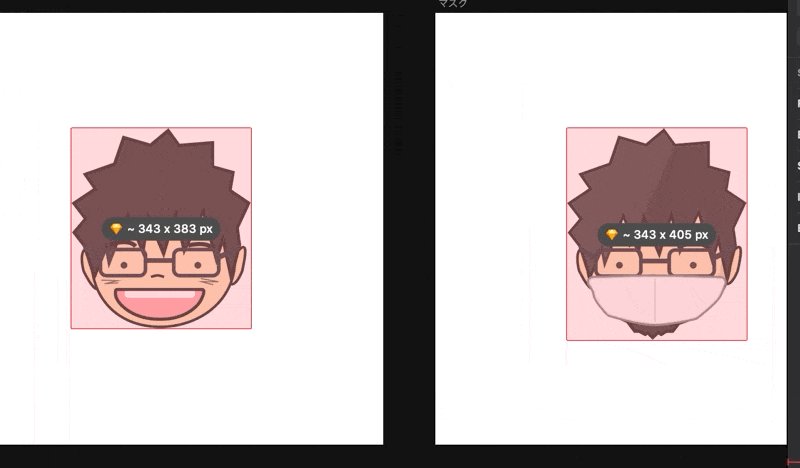
Integrations で他のデザインツールのズームレベルに合わせたサイズ表示を行うことができます。
つまり、デザインツールで 50% 表示をしていても 、PixelSnap で測ったサイズは 100% 表示の値にすることができます。
設定から Integrations の項目で他のデザインツールが表示されているので、有効にしたいツールにチェックを入れておけば有効になります。
対応しているアプリケーションは以下の4つです。
- Sketch
- Adobe XD
- Figma
- Affinity Suite