目次
TexturePacker とは
今回はスプライトシート画像を作成できるアプリケーション TexturePacker の紹介をしていきます。

TexturePacker - Create Sprite Sheets for your game!
Grunt や Gulp のようなタスクランナーと組み合わせて利用する、spritesmithのようなものも登場していますが、TexturePacker は GUI アプリケーションならではの利便性や、様々なプロジェクトへ適応できるフォーマットへの対応など、他のスプライトシートジェネレーターと比較した場合でも選択肢の一つとしてあげられるだけの十分な理由と機能を持ち合わせています。
TexturePacker の特徴の一部を紹介
ここではそんな TexturePacker の機能の一部を取り上げて紹介していきます。
様々な言語のフレームワークに対応
TexturePacker は 画像をつなぎ合わせるだけでなく、多くの言語のフレームワークに対応しています。 その数はこの記事を書いている時点で約50ほど、CSS はもちろん、cocos2d系、SpriteKit,Unity などのネイティブアプリケーション向けフレームワーク、EaselJS,PixiJS,Phaser などの JavaScript ライブラリ、Sparrow,Starling などの Flash向けフレームワーク...
それぞれのフレームワークですぐ利用するためのファイル(CSS であれば各テクスチャの位置が background-position で書かれた CSS, EaselJS であれば Sprite クラス のインスタンスを作成する際に渡すオプションを json ファイルに)も一緒に吐き出してくれます。
PSD や SWF からのインポート対応
PSD の素材データをそのままスプライトの一つとして利用できます。
拡張を追加でインストール(下記リンク先記事参照)する必要はありますが、SWF をインポートしてスプライトとして利用することもできます。
SWF で納品したデータを iOS などの Flash 非対応デバイスへ対応するために HTML5 で作りなおす事案が発生することがあります。
そういった場合に、TexturePacker で SWF を変換してスプライトシートを作成して、CSS の Background プロパティ や Canvas などで利用することで、一からアニメーションを作り直す工数をぐっと削減することができます。
マルチパック機能に対応している
TexturePacker は 一枚の最大サイズを決めておくことで、そのサイズを超えた時に新たなスプライトシートを作成してくれるマルチパックという機能があります。
この機能は、先述した SWF からアニメーションをインポートした際などに役に立ちます。アニメーションのフレーム数が多ければ多いほどスプライトの数は増えて、PNGスプライトシートにした時にはとても長くなってしまうことになります。
HTML で利用する場合、画像が大きすぎるとブラウザによっては表示されなくなってしまったり、ファイルサイズが大きくなって読み込み終わり → 表示 するまでに時間がかかってしまいスプライトシートを
マルチパック機能を利用することで、予め設定しておいた最大サイズを超える場合は新しいスプライトシートとして画像を作成してくれるので、この問題を解決することができます。
コマンドラインからの実行
TexturePacker は GUI で操作することができますが、コマンドラインから TexturePacker の機能を実行することもできます。
コマンドラインで指定できるオプションは数多く、GUI で行っていることと同等のことがコマンドラインからでも行えるようになっています。
TexturePacker online documentation
これによりタスクランナーのタスクに texture packer での処理を加えることができます。
gulp で TexturePacker を実行してみる
試しに gulp で texture packer のタスクを書いてみます。 今回は下のようなイラストの各パーツとその他のアセットを一枚のスプライトシートで書き出して、CSS で利用することを想定しています。

gulpfile.js は以下のようにしました。
var gulp = require("gulp");
var exec = require('child_process').exec;
var options = {
maxSize: "2048", // スプライトの最大サイズ
opt: "RGBA8888", // 減色
dithering: "none-linear", // ディザリング処理
format: "easeljs", // フォーマット
sheet: "sprite/sprite.png", // スプライト画像の出力先
texture: "textureImg/" // テクスチャーの入っているフォルダ
};
gulp.task("generateSprite", function (cb) {
exec("TexturePacker --max-size "+ options.maxSize +" --opt "+ options.opt +" --format "+ options.format + " --dither-" + options.dithering + " --sheet "+ options.sheet +" "+options.texture, function (err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
cb(err);
});
});
タスクを実行してみます。
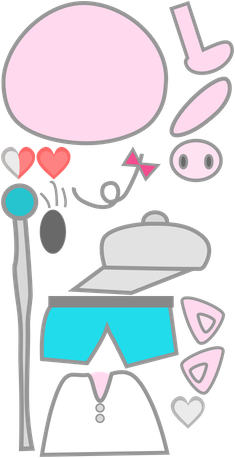
出力された結果を確認してみます。以下の様な画像が生成されました。無駄なスペースを限りなく詰められて各テクスチャが並べられています。

試しに耳や足、目などのパーツはあえて同じ画像を二枚違う名前で入れておきましたが、スプライトシート化した時には一枚にまとめられています! CSS の出力結果を見てみると…
.sprite {display:inline-block; overflow:hidden; background-repeat: no-repeat;background-image:url(sprite.png);}
.body {width:261px; height:175px; background-position: -79px -742px}
.ear-left {width:90px; height:98px; background-position: -361px -594px}
.ear-right {width:90px; height:98px; background-position: -361px -694px}
.eye-left {width:54px; height:90px; background-position: -79px -420px}
.eye-right {width:54px; height:90px; background-position: -79px -420px}
.face {width:335px; height:290px; background-position: -2px -2px}
.foot-left {width:130px; height:149px; background-position: -339px -2px}
.foot-right {width:130px; height:149px; background-position: -339px -2px}
.hair {width:55px; height:56px; background-position: -79px -362px}
.hand-left {width:126px; height:123px; background-position: -339px -153px}
.hand-right {width:126px; height:123px; background-position: -339px -153px}
.hat {width:289px; height:170px; background-position: -135px -422px}
.item {width:75px; height:538px; background-position: -2px -368px}
.life-half {width:69px; height:66px; background-position: -2px -294px}
.life-max {width:69px; height:66px; background-position: -73px -294px}
.life-zero {width:69px; height:66px; background-position: -342px -794px}
.nose {width:108px; height:88px; background-position: -339px -278px}
.panth {width:280px; height:146px; background-position: -79px -594px}
.tail {width:179px; height:126px; background-position: -144px -294px}
同じ画像(.eye-left,.eye-right)などはまとめられてしまいましたが、クラス名では生きていました。 画像サイズは削減しつつ、各パーツの名前はそのまま使えるということですね。
ライセンスと価格
TexturePacker は無料で利用することもできますが、無料版ではテクスチャーの一部が加工されてしまったりするので, Pro 版を素直に購入されるのが良いかと思います。
現時点での価格は日本円で ¥5107 となっています。
TexturePacker Essential vs. Pro version
実はフリーライセンスもある
上記で説明したように TexturePacker の Pro 版は基本的には有料のライセンスなのですが、フリーライセンスもこっそり提供されており、技術ブログを書いている…などの一定の条件を満たせば無料で1年間のライセンスを提供してもらうこともできます。
もしあなたが条件を満たしているようであれば上記のフォームから TexturePacker を使いたいという想いを送ってみるといいでしょう。