目次
- 旧アイコンについて
- 個人名刺を作るためにベクター化 → 改アイコン
- リニューアルのタイミング
- 下書き
- Adobe Shape で読み込み
- Adobe Shape → Illustrator → Sketch
- 下絵を元にペンツールで完成形へ…
先週こっそり各SNSで使っていたイラストアイコンをリニューアルしてみました。 前のイラストアイコン(旧・改)は4年近く使っていたものなので愛着はあったのですが、思い切って変えてみました。
旧アイコンについて
まず変える前のアイコンは1回改修を加えているので、イラストの初期の姿からふり返ってみます。

マウスで適当に描いたこのアイコンですが、試しにプロフィール画像として使ってみた時の反応がよかったのでそのまま使い続けていました。
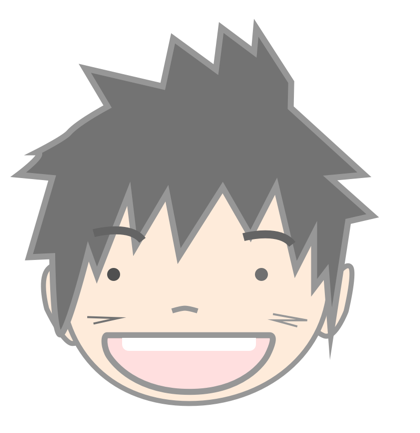
個人名刺を作るためにベクター化 → 改アイコン
個人名刺を作りたいと思うようになり、せっかくなのでプロフィールアイコンものせようとしました。
…が、パスで作ったものではなかったため印刷時の解像度にとても耐えられるわけもなく…
ということで急遽イラレで作り直しました。

まゆげがすっきりして、目もぱっちり、余計な線を消しました。 そしてなぜか口の中の色が不健康な感じの色に変わりました(笑)
リニューアルのタイミング
個人名刺がちょうど無くなりかけていたため、アイコンを少しカスタマイズして名刺の雰囲気を変えようと思ったのですが、作りが荒くていじるのが面倒だったので思い切って作りなおしてみることにしました。
下書き
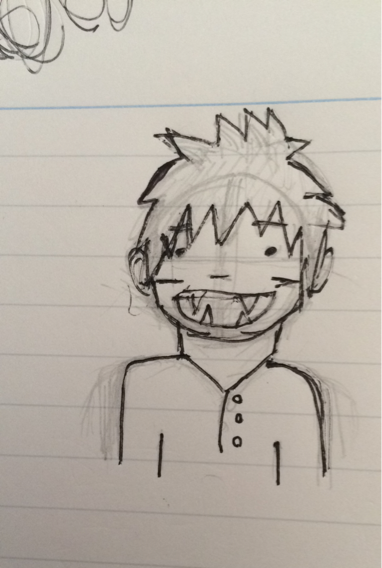
ノートに鉛筆でざっくりラフを描いて、ボールペンで使う線をなぞります。

インクが詰まっているやつでなぞり始めてしまったのでガビガビしてしまっています笑
この時点では前のアイコンを踏襲した感じになっていたかと思います。
(これがなぜか今の形に変わっていくのです…)
Adobe Shape で読み込み
この線を Adobe Shape 使って読み込んでいきます。
Adobe Shape はスマートフォンやタブレット端末で撮影した写真の形からベクター素材を作ることができるアプリケーションです。
これを使うことでノートの罫線や、多く描いてしまった線を消して必要な線だけにして、ベクターのパスとして扱えるように変換できます。
また、このアプリケーションは Creative Cloud Libraries と連携できるので、保存すると Adobe の各アプリケーションからベクター素材として呼び出すことができます。
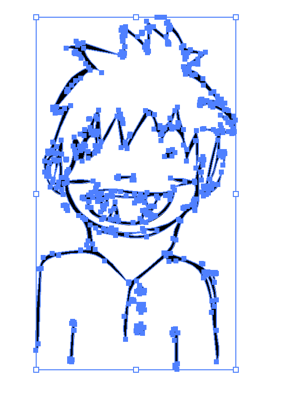
イラレで読み込むとこんな感じでパスになっていることがわかります。

これを下絵としてパスを書き直してしていきます… が、イラレでは行わずに使い慣れている Sketch で作業したくなります。
Adobe Shape → Illustrator → Sketch
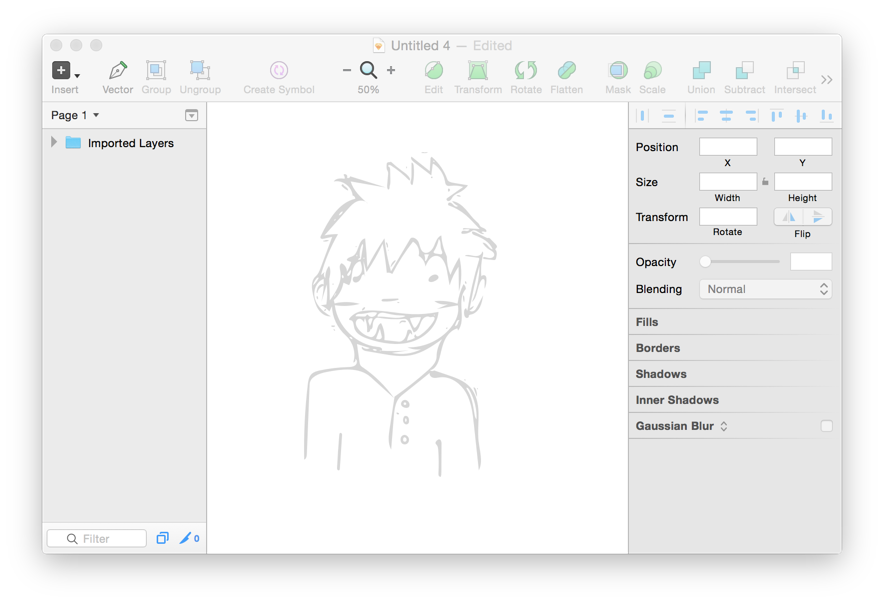
イラレでパスを選択状態にして command + c でコピーして Sketch のアートボード上に command + v でペーストします。

レイヤー構造を保ったままベクター素材としてペーストすることができました。簡単ですね、すごい!
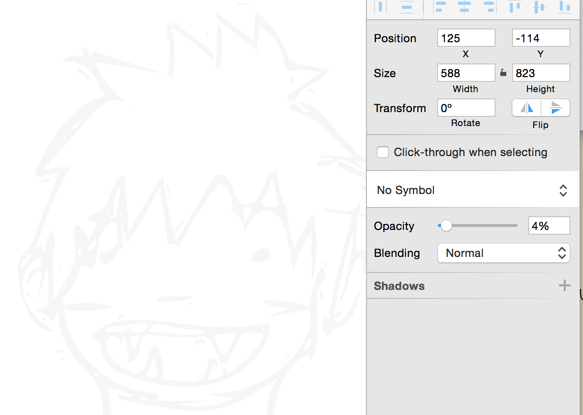
大きさを調整したあと、フォルダごとロックしてしまいます。ショートカットは command + shift + L です。
不透明度も下げておきます。

あとはレイヤーを意識しつつ上からペンツールで線に沿ってパスを描いていけばいいだけです。
下絵を元にペンツールで完成形へ…

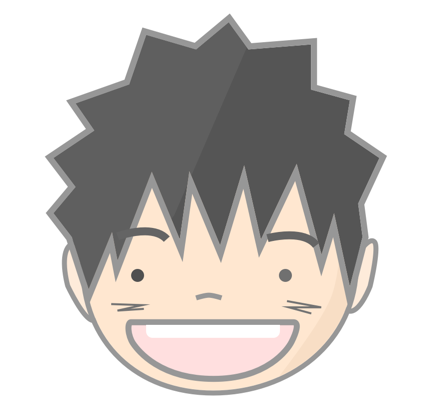
少しづつ形になってくるに連れて、変えたい欲がでてきます。まず牙がなくなりました。
「こんなふわふわした髪型でいいのかな…」

髪の毛レイヤーのパスの各頂点を調整してもう少し髪を短く、顔のパーツを詰めてみました。
左上から光が当たっているイメージで影もつけてみました。
最後に各パーツの位置を最終調整して、小さくした時にもコンストラストがはっきりするように全体の色味を調整して完成です。


...うむ。 自分とは真逆の爽やかなキャラクターが生まれました…