以前このブログでも紹介した CleanShot X を Alfred から簡単に使える Workflow を作成しました。
インストール方法
npm で公開しているので、Node.js が利用できる環境であれば npm install でインストールできるようになっています。(現在 npm 7.x系だとエラーになってしまう*1ようなので、インストールするときは 6.x系(Legacy release) で試してみてください)
npm install -g alfred-cleanshot
使い方
Keyword で実行する
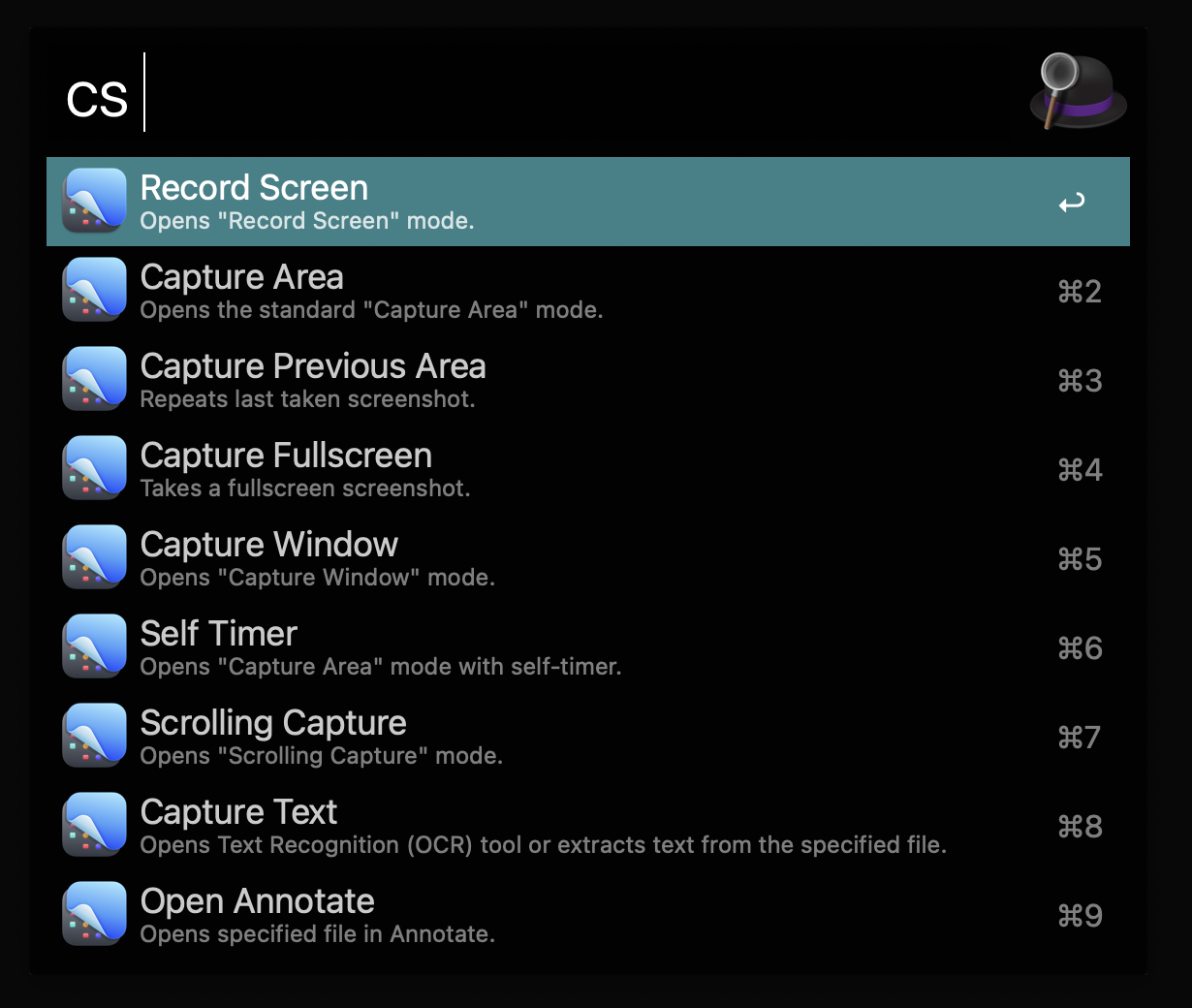
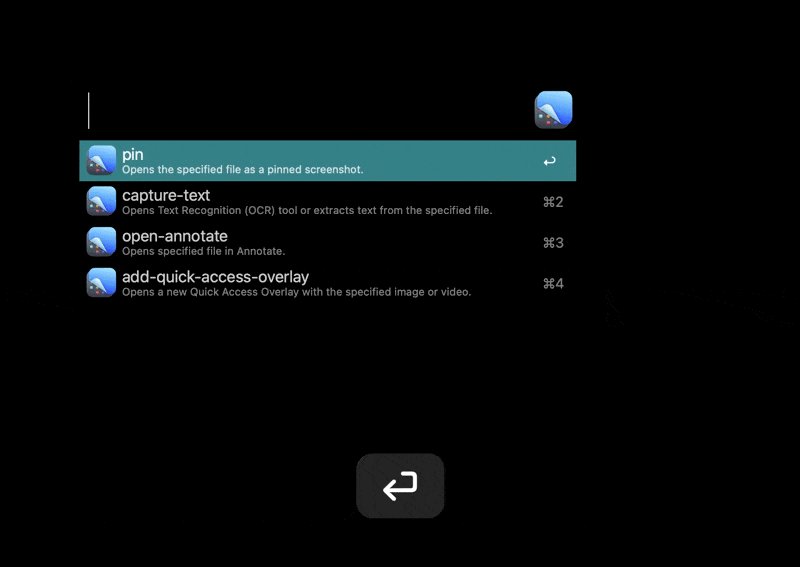
Alfred のランチャーで cs キーワードを入力すると、CleanShot X で使える機能がリストで表示されます。このリストから利用したい機能を選択すれば実行されます。

Hotkey から実行する
control + shift + command + 1 を Hotkeyに割り当てているので、これを入力してもらえばどこからでも CleanShot のコマンドリストを表示させられます。
HotKey を変更する
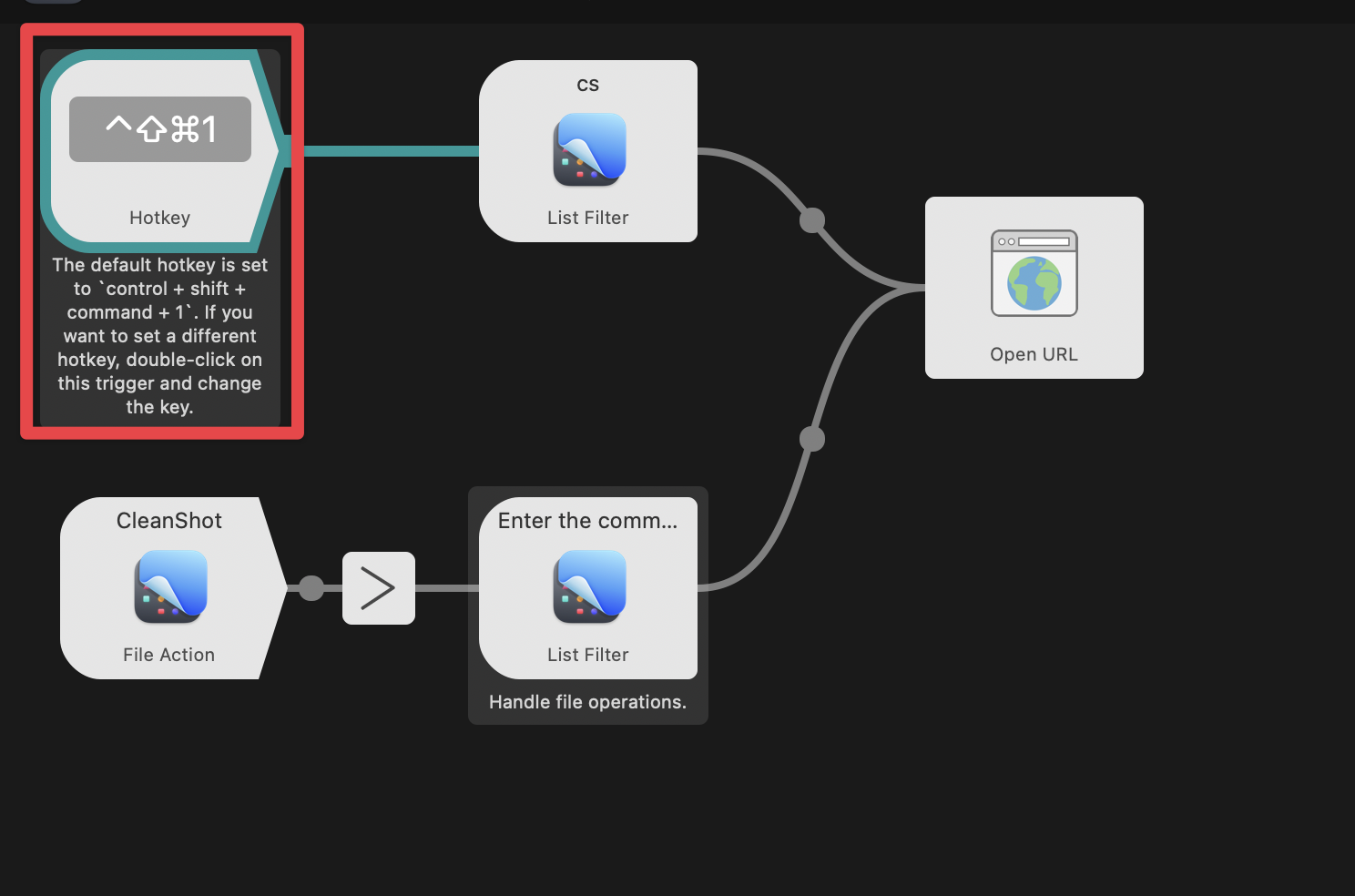
デフォルトの HotKey を変更したい場合は Alfred の設定から Workflows の CleanShot を選択して、Hotkey ノードをダブルクリックして変更してください。

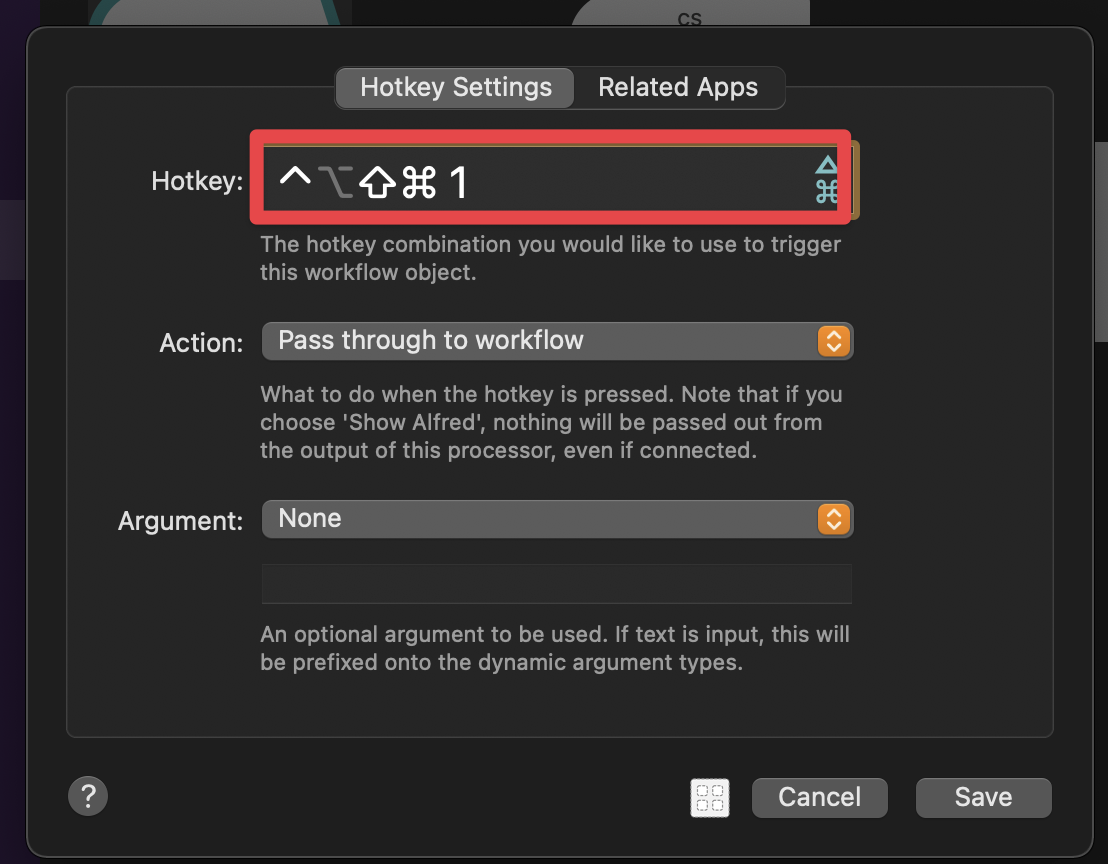
HotKeyノードをダブルクリックしたあとに表示されるモーダル内の HotKey を編集してキーを変更してください

File Action から実行する
File Action にも対応しています。 File Action は Alfred のランチャーで検索結果として表示されたファイルに対してアクションを選択して実行できる機能です。
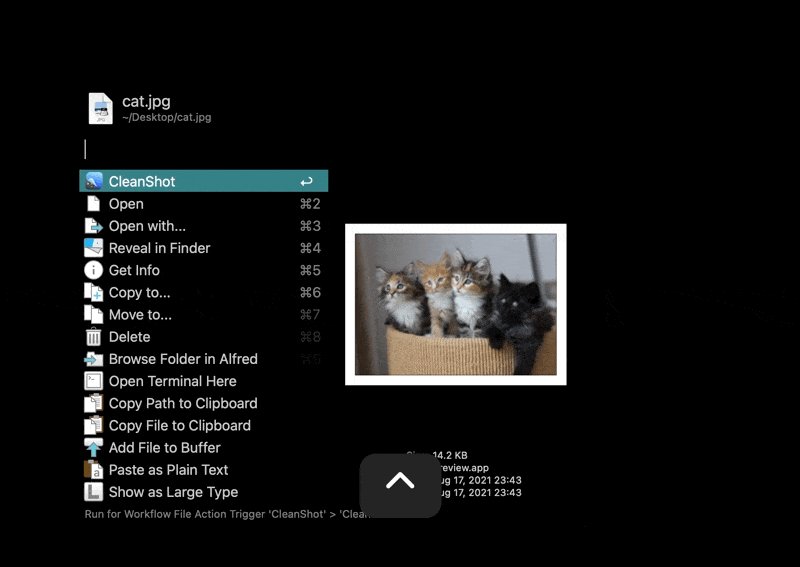
検索結果でアクションを実行したいファイルを選択状態にして control キーを一度押すとアクションリストが表示されます。
このアクションリストの中に CleanShot というアクションがあるので選択してもらえれば、ファイルに対して実行する CleanShot のコマンドリストが表示されます。

実装の話
CleanShot には URL scheme API が提供されており、今回はこれを利用して作成しています。
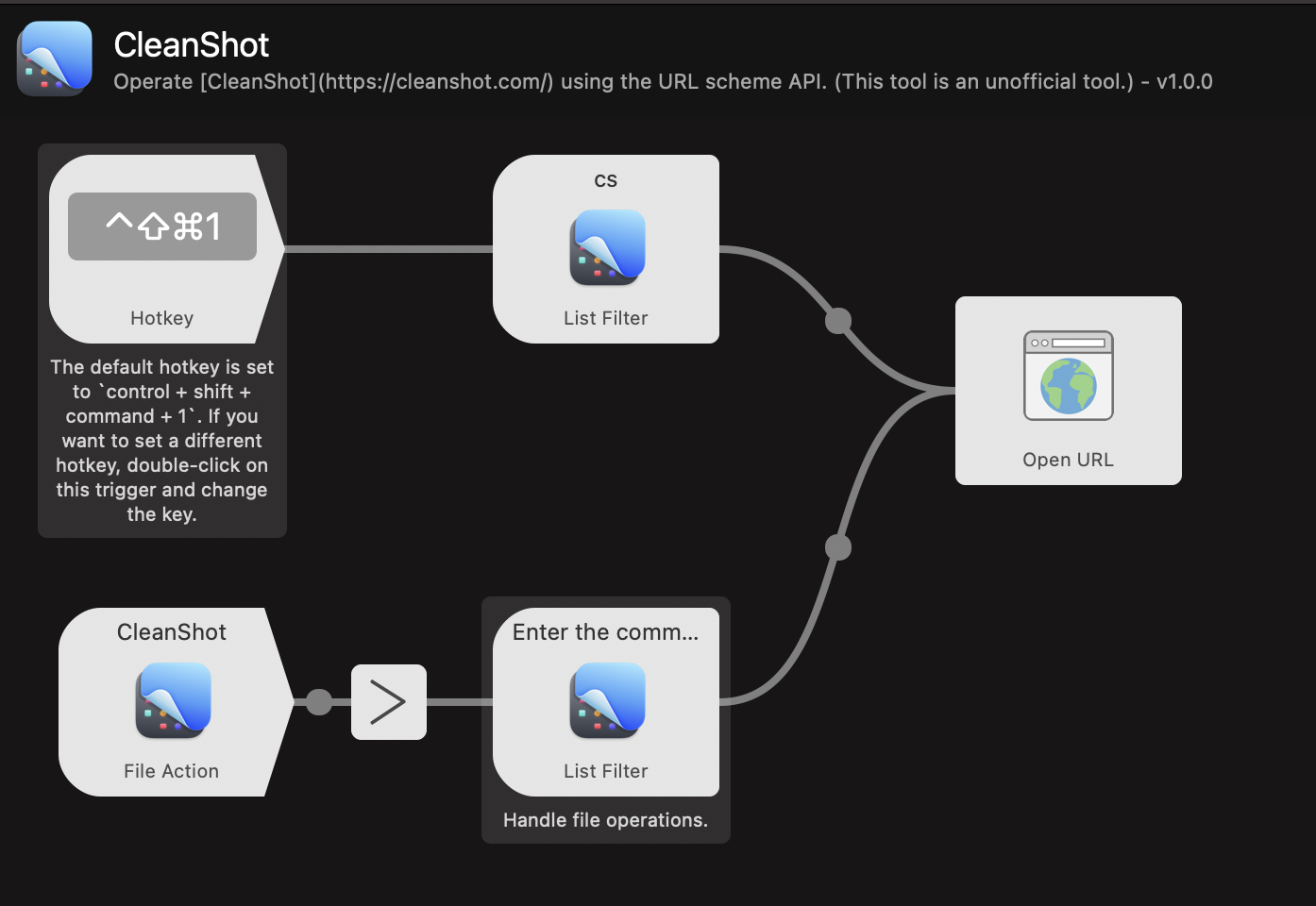
コマンドリストを表示して、選択された内容に応じた URL を次のノード(Open URL)に渡してあげてそのURLを開くだけです。
Workflow の構成は次のようになっています。

公開方法について
Workflow の配布には npm を利用したのですが、npm install でインストールできるようにしたかったので alfy を利用しました。
■
CleanShot X には多くの機能があるのですが、その多さ故にすべての機能にショートカットを割り当てて使うのは大変だったりします。
Alfred Workflow 経由で実行できることで使いたいときに使いたい場所で利用できるようになり, CleanShot X の多くの機能をより活用しやすくなると思うので、よかったら使ってみてください。
*1:関係していると思われるissue: https://github.com/sindresorhus/alfy/issues/130