Intention actions とは WebStorm などの JetBrains 製品に搭載されている機能です。
カーソルがあたっている場所で alt + enter を押下するとポップアップが表示され、この場所で IDE が実行できるアクションを表示してくれます。
Intention actions で行えることはとても多く、構文変換, リファクタリングなどコードのもとの動作を保証しつつ変換することができるので作業の効率化を図ることができると思います。
この記事では WebStorm で行うことができる Intention actions の一部を紹介します。
Convert to const
const 変数への変換。
var foo = 1;
↓
const foo = 1;
Convert to let
let 変数への変換。
var foo = 1;
↓
let foo = 1;
Convert arrow function
function で定義された関数を Arrow functions へ変換。
const sum = function(a, b) { return a + b; }
↓
const sum = (a, b) => a + b
Convert async function
Promise.then() を async 構文に変換。
function timer() { return ticktack(100).then((res) => { console.log(res); }); }
↓
async function timer() { let res = await ticktack(100); console.log(res); }
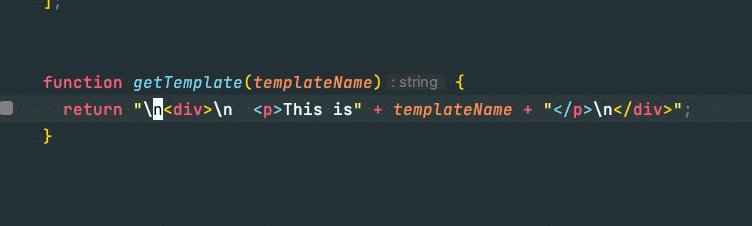
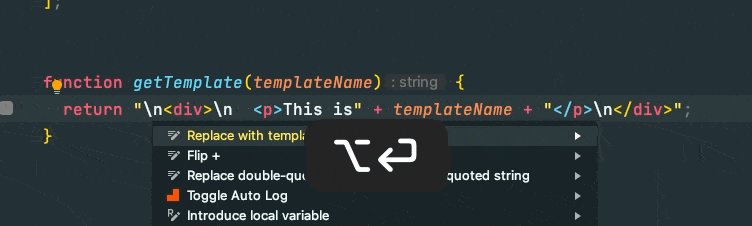
Replace with Template string
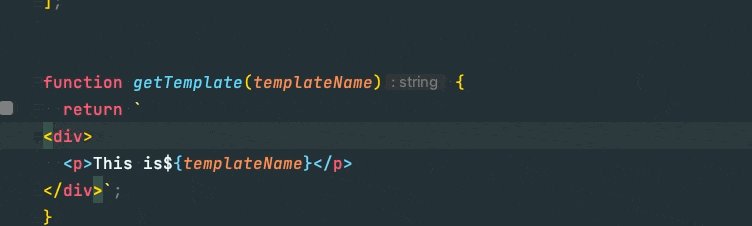
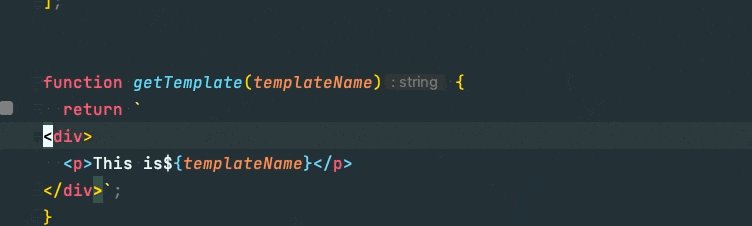
文字列をテンプレートリテラル構文に変換。
function getTemplate(templateName) { const template = "\n<div>\n <p>This is" + templateName + "</p>\n</div>"; return template; }
↓
function getTemplate(templateName) { const template = ` <div> <p>This is${templateName}</p> </div>`; return template; }
Declare explicit class field
インスタンスフィールドをクラスフィールドに定義する
class Class { constructor(name) { this.name = name; } }
↓
class Class { name; constructor(name) { this.name = name; } }
Convert forEach
for で書かれたループ文を forEach 構文に変換する
for(let i = 0; i < pet.length; i++) { petsArray.push(pet[i]]); }
↓
pet.forEach((item) => { petsArray.push(item); });
Generate destructuring pattern
const arr = [ { id: 1234, name: "taro", gender: "man", }, { id: 4567, name: "hanako", gender: "man", }, { id: 1234, name: "taro", gender: "man", }, ];
↓
const [first, second, third] = [ { id: 1234, name: "taro", gender: "man", }, { id: 4567, name: "hanako", gender: "man", }, { id: 1234, name: "taro", gender: "man", }, ];
const obj = { a: { id: 1, name: 'taro' }, b: { id: 2, name: 'hanako' } }
↓
const {a, b} = { a: { id: 1, name: 'taro' }, b: { id: 2, name: 'hanako' } }
Replace nested calls with pipeline expression
Pipeline 演算子への変換。
function funcA(a) { return a; } function funcB(b) { return b; } function funcC(c) { return c; }
funcC(funcB(funcA(1)))
↓
funcA(1) |> funcB |> funcC
Infer JSDoc parameter types from usages
利用箇所から型を推論し、JSDoc を型情報付きで生成する。
function sum(a, b) { return a + b; } sum(1, 2) sum(4, 10)
↓
/** * @param {number} a * @param {number} b */ function sum(a, b) { return a + b; } sum(1, 2) sum(4, 10)