taiko?
taiko と puppeteer の違い
- 同じように Node.js から Chrome 操作できるツールで puppeteer がある
- puppteteer の場合、ブラウザを立ち上げて、そのブラウザからページを開き、そのページに生えているメソッドを使ってブラウザ操作を行っていく
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://google.com');
await page.type('#searchfrom input', 'taiko');
})();
- taiko の場合は必要な機能だけ import してきて、その処理を実行するだけみたいな使い方になる
const { openBrowser, goto, write, click } = require('taiko');
(async () => {
await openBrowser();
await goto("https://google.com");
await write("taiko");
await click("Google Search");
})();
- オブジェクトを介するか介さないかの違いくらいではあるが、 コードの関心が何をしているかを気にすればいいだけになるので多少読みやすくなっている…かもしれない
- タブ内遷移したとき puppeteer だと遷移が完了するまで次の処理が開始しないように
page.waitForNavigation() を書いたりするが、taiko だとデフォルトで待ってくれるようになっている(もちろんタブを開く API openTab()の引数でその挙動は変更可能)
- 複数のブラウザやタブを開いて並列にいろんな処理を行わせたい場合とかでなければ taiko のほうがお手軽感はある
対話モード
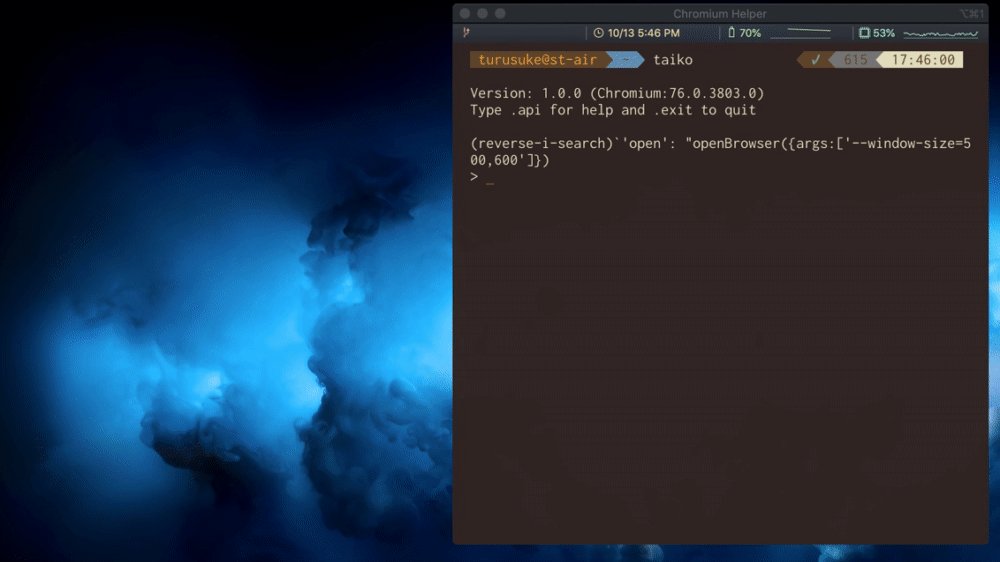
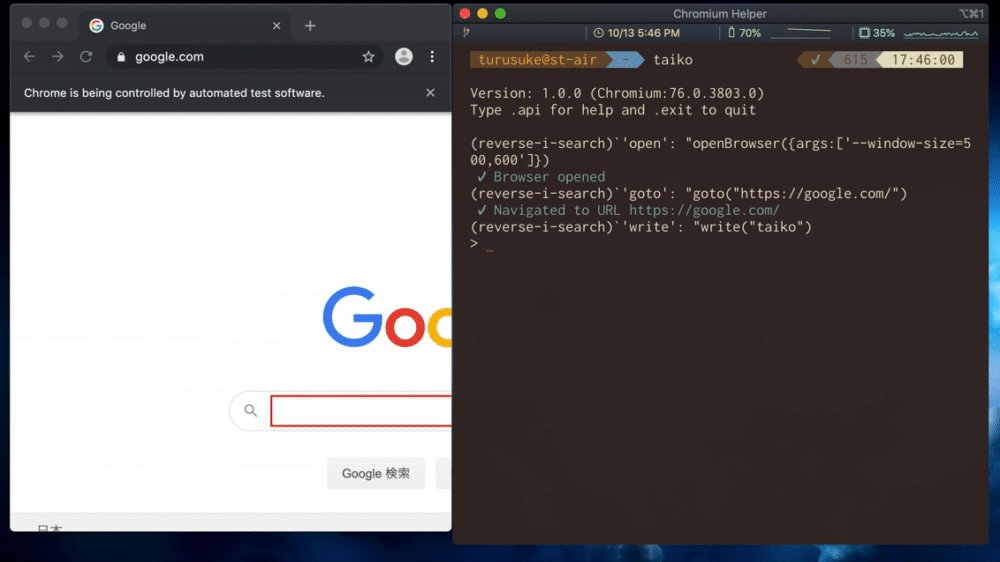
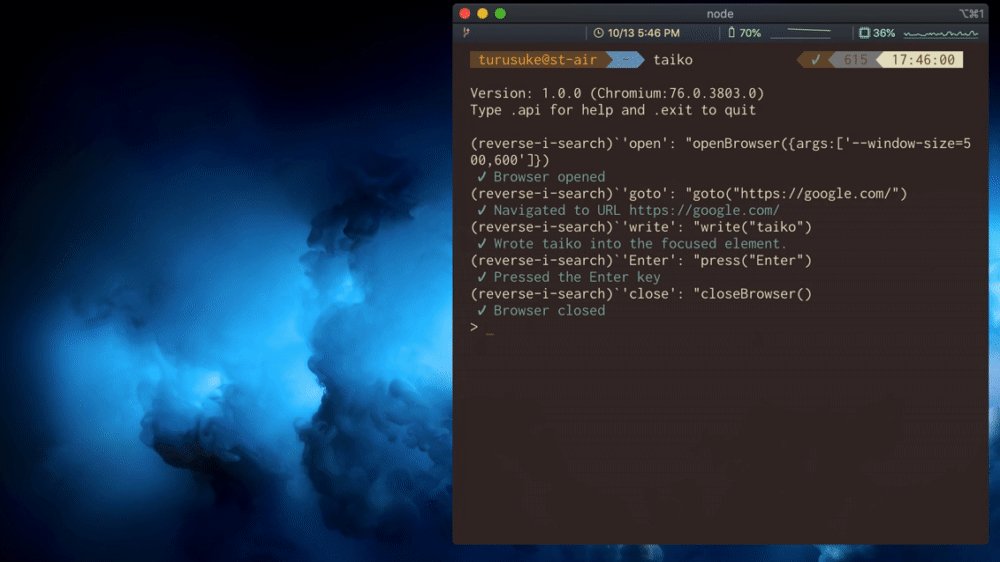
- taiko はターミナルなどの cli から対話的に実行することもできる
- プロジェクトを作らずにどこからでも
taiko コマンドを利用できるようにするためには事前に npm で global にインストールしておく
npm install -g taiko
対話モードで実行した内容を元にコードを生成する
- 対話モードで実行できるのは確かに便利だが、その内容をコードに落として再利用したい場合がある
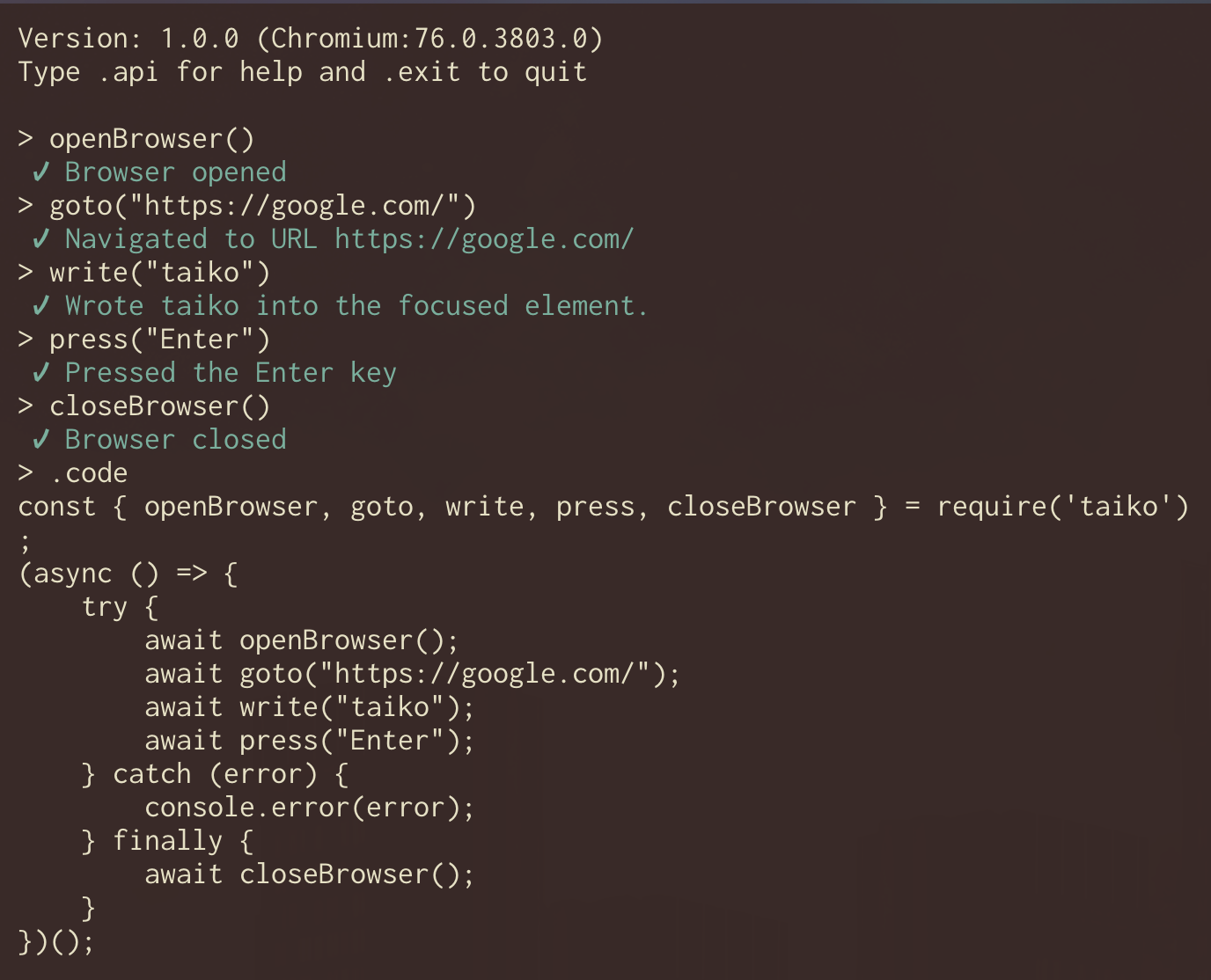
- taiko では対話モードで実行した内容を元にコードを生成することができる
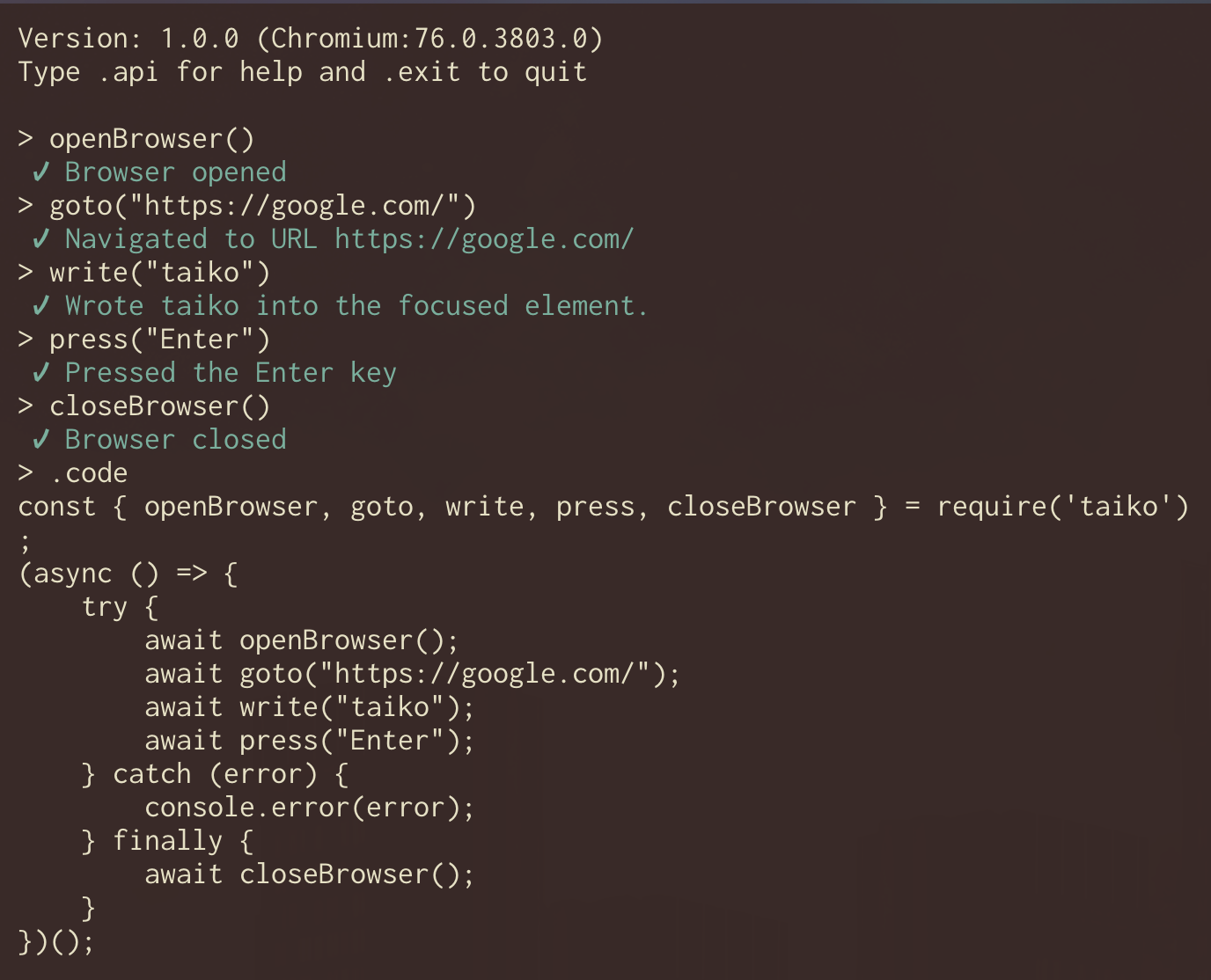
- taiko で対話モード実行中に
.code と入力して、return キーを押す

結合テスト用のコードを生成する
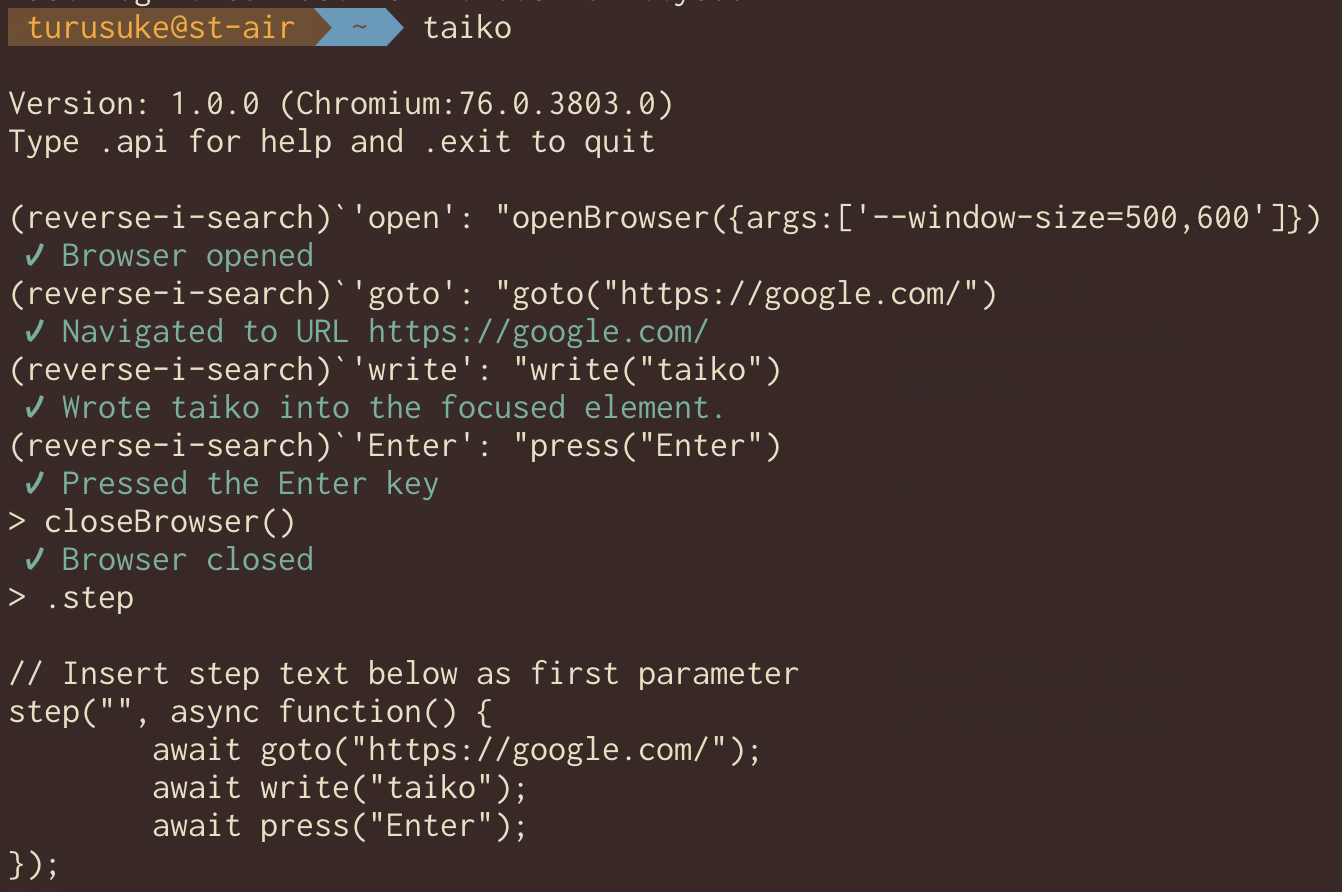
- taiko は Gauge というテストランナーの開発元が作成しているため、Gauge 用のテストコードを生成することもできる
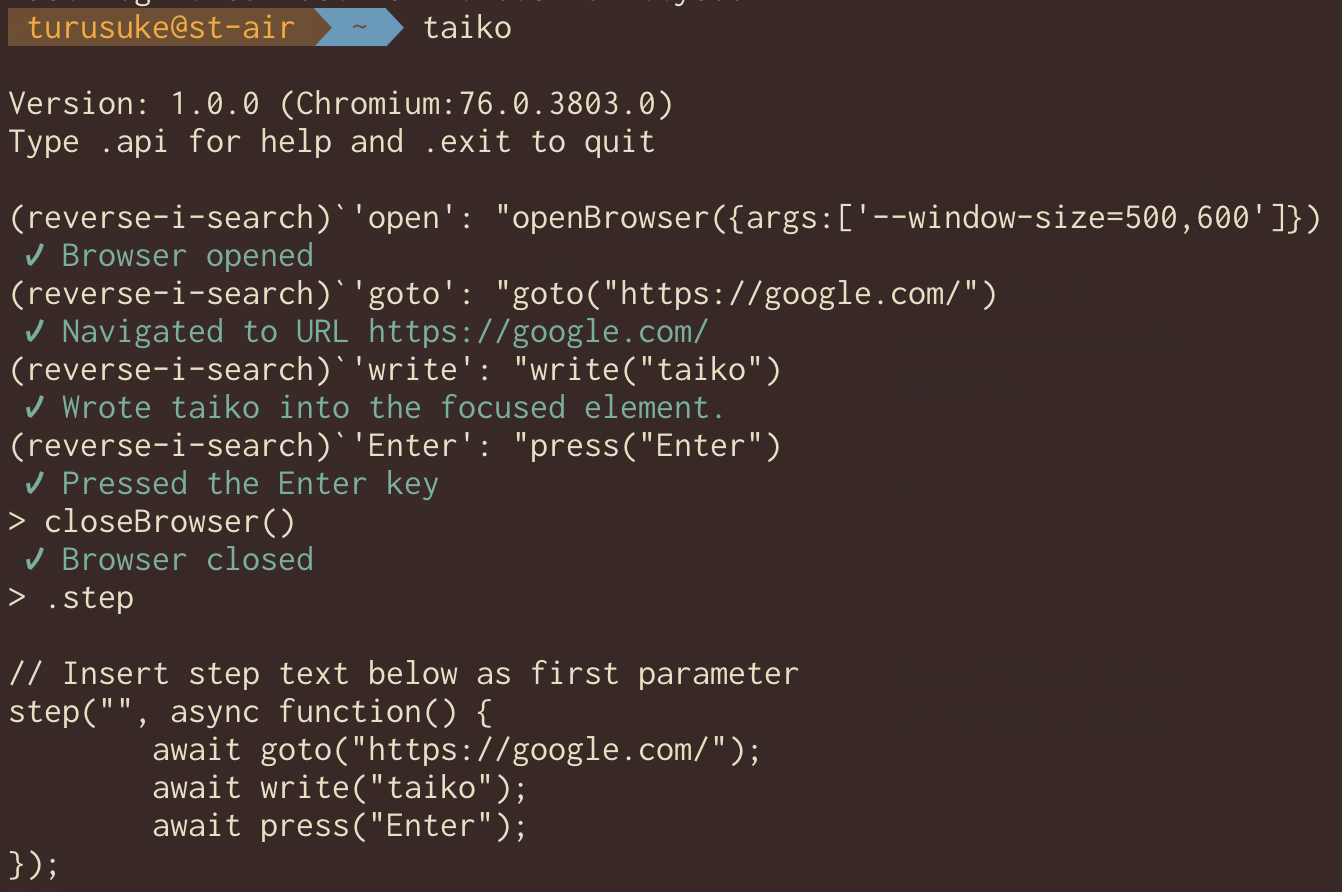
- taiko で対話モード実行中に
.step と入力して実行する

- ファイル名を指定することでファイルへ出力することができる
.step tests/step.js
- もし上で指定している
tests/step.js がすでに存在していた場合は step.js に新しいテストを追記してくれるようになっている
API の検索
- 対話モードに対応しているとはいえ、API を覚えていなければ使えない
- taiko は API を調べるのに便利な tldr のようなコマンドも用意してくれている
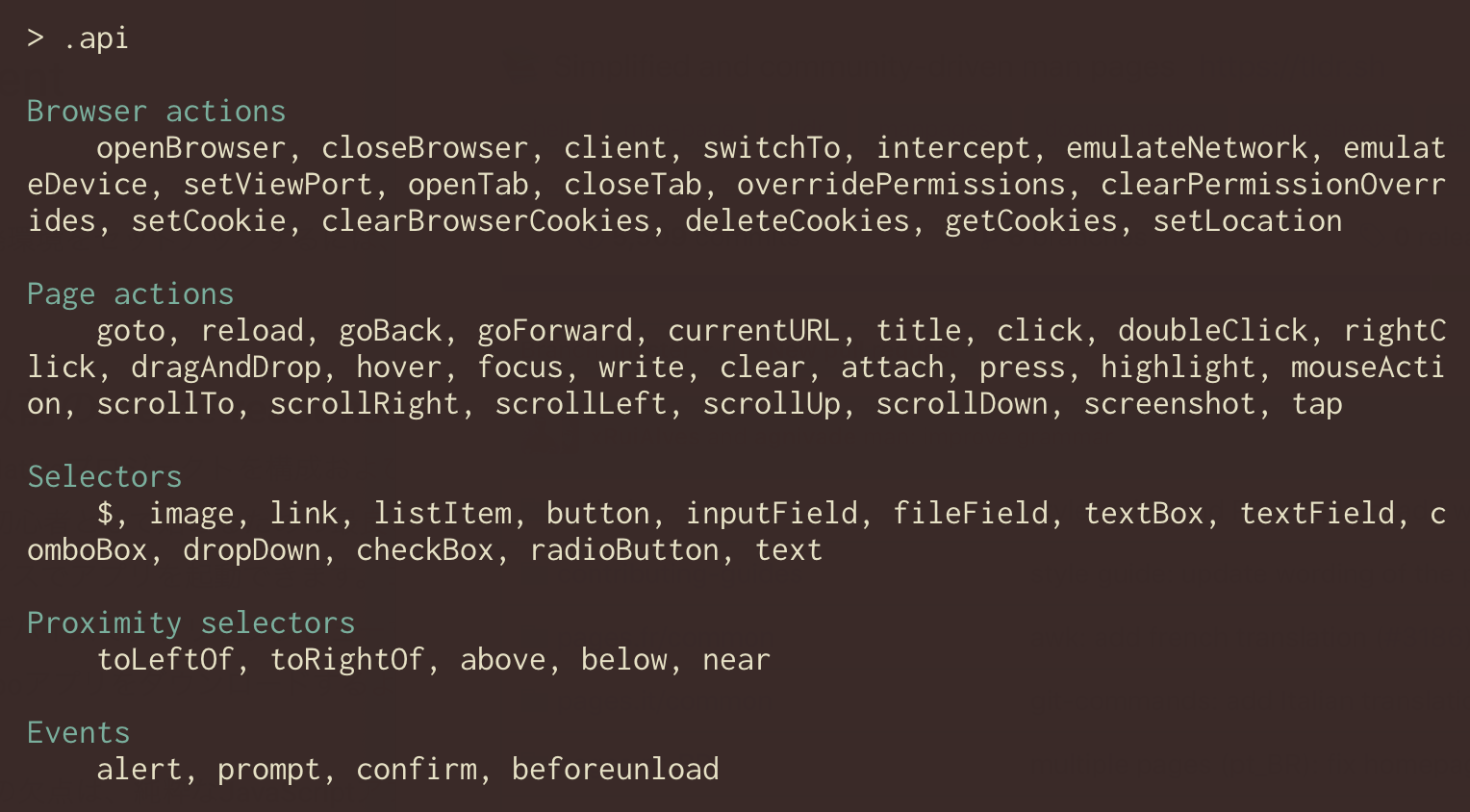
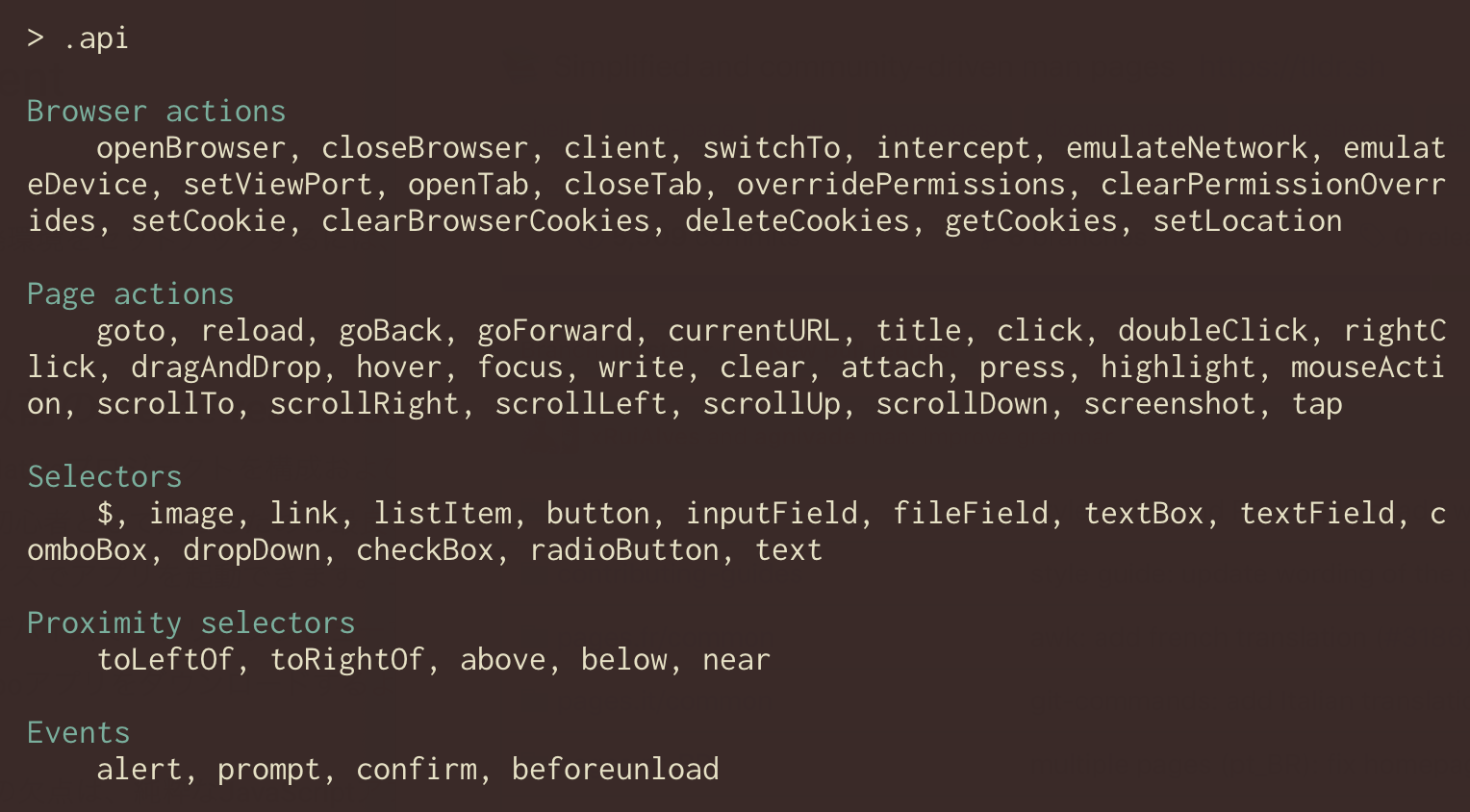
- 対話モード中に
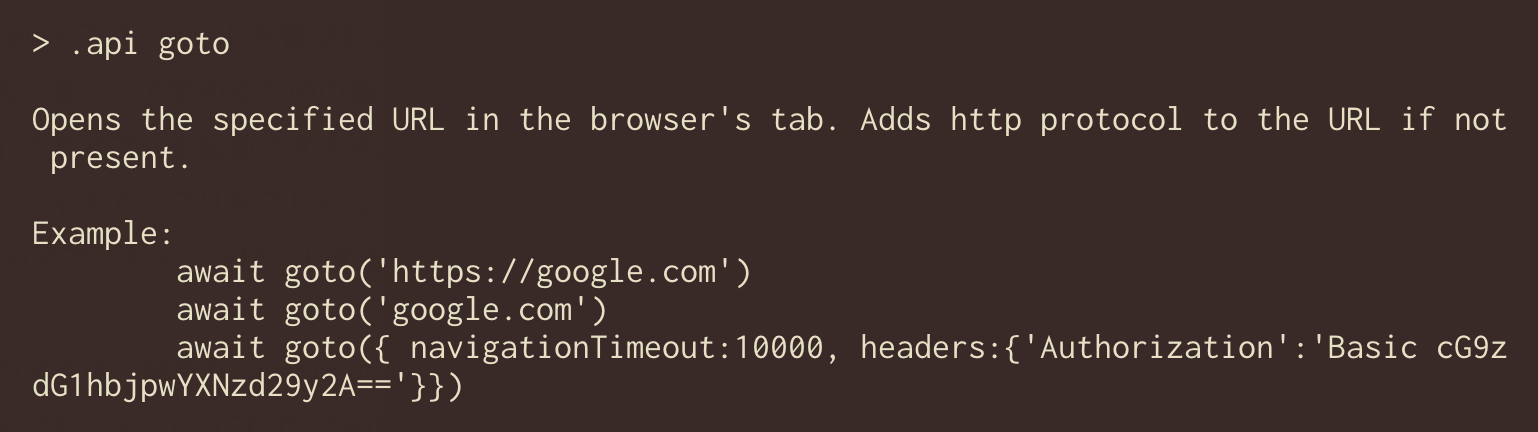
.api と入力し実行する

- カテゴリ別に API が表示される
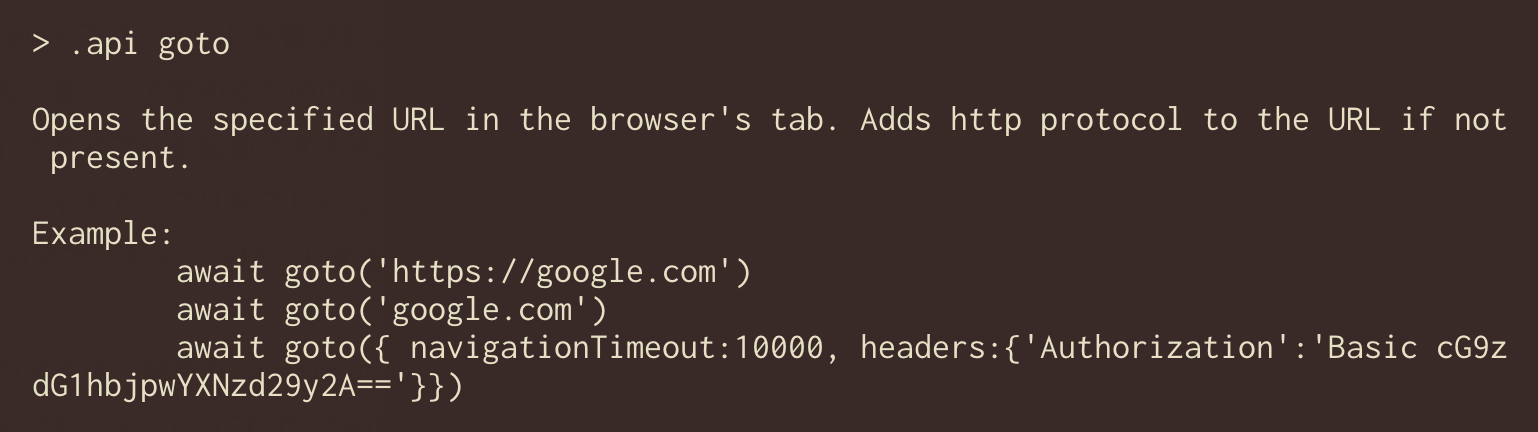
.api コマンドに API を引数で渡すことで説明と使用例も確認できる