この記事は できる Mac OS X Advent Calendar 2015 の14日目の記事になります。
この記事では Ghostlab2 というアプリケーションを紹介していきます。
目次
Ghostlab2
Ghostlab2 はブラウザでの動作を同期させたりメタ言語のコンパイルなど、フロントエンドでの開発を支援してくれるツールです。
同じような系統のツールとしては Codekit なんかが近いのではないかと思います。
Ghostlab は元々はブラウザーの動作を同期させて確認することができるアプリケーションだったのですが、今年の3月に GhostLab2 としてより強力なツールとして生まれ変わりました。
ダウンロードは公式ページからで、トライアル版は7日間の試用期間が、1ライセンスの購入の場合は 現時点で $34 かかります。
起動画面・対象のサイトを設定

起動画面はこんな感じです。Ghostlab2 を利用するには対象のURLを設定するために以下の操作が必要になります。
- 左上の 『+』を押して表示される入力欄に URL を入れる
- URL 文字列やファイルを Ghostlab のウィンドウ左側にドラッグ & ドロップ
ファイルやサイトを Ghostlab を通して表示してくれるので、外部の URL でも利用することができます。
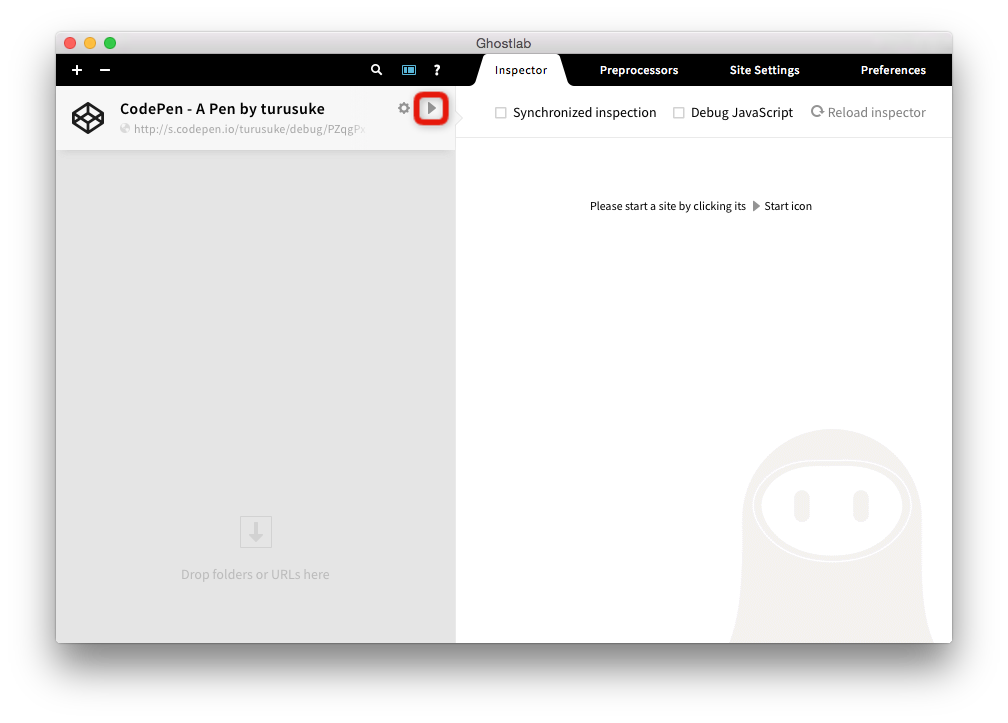
URLを登録したところで実際に使ってみます。

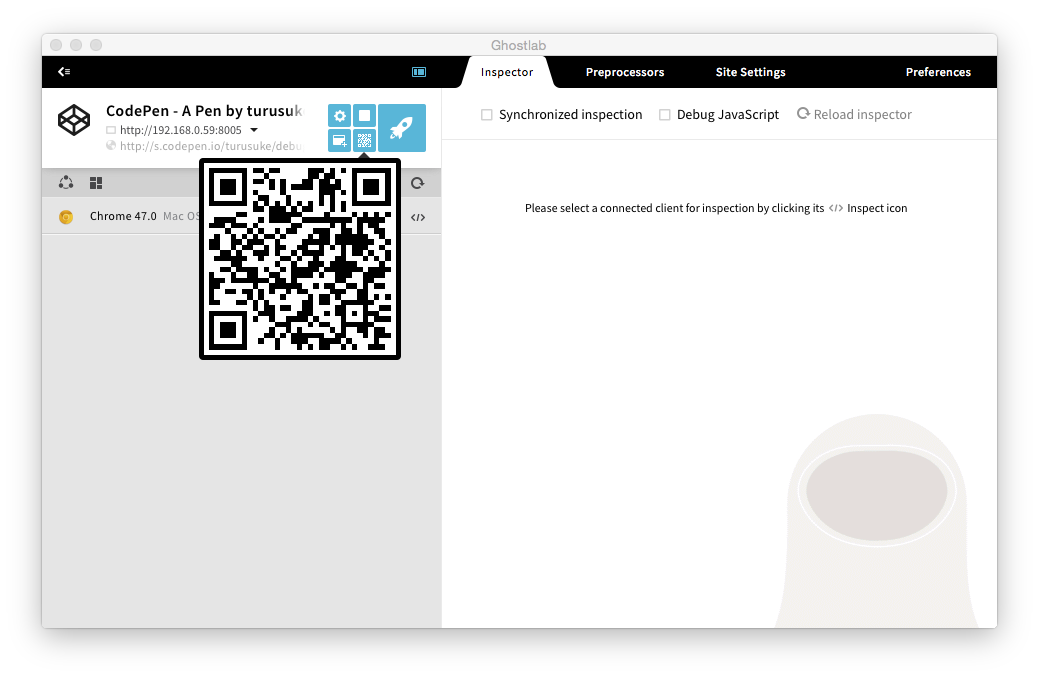
上の画像の赤枠部分のアイコンを押すと、少し待った後に表示が変化します。

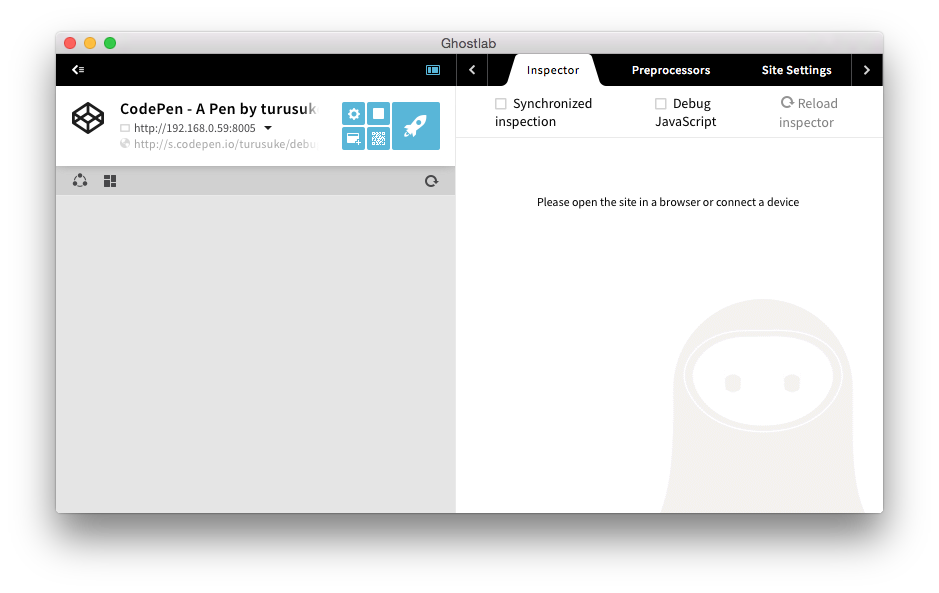
ロケットのアイコンのついたボタンを押すと、デフォルトのブラウザで設定したサイトが表示されます。
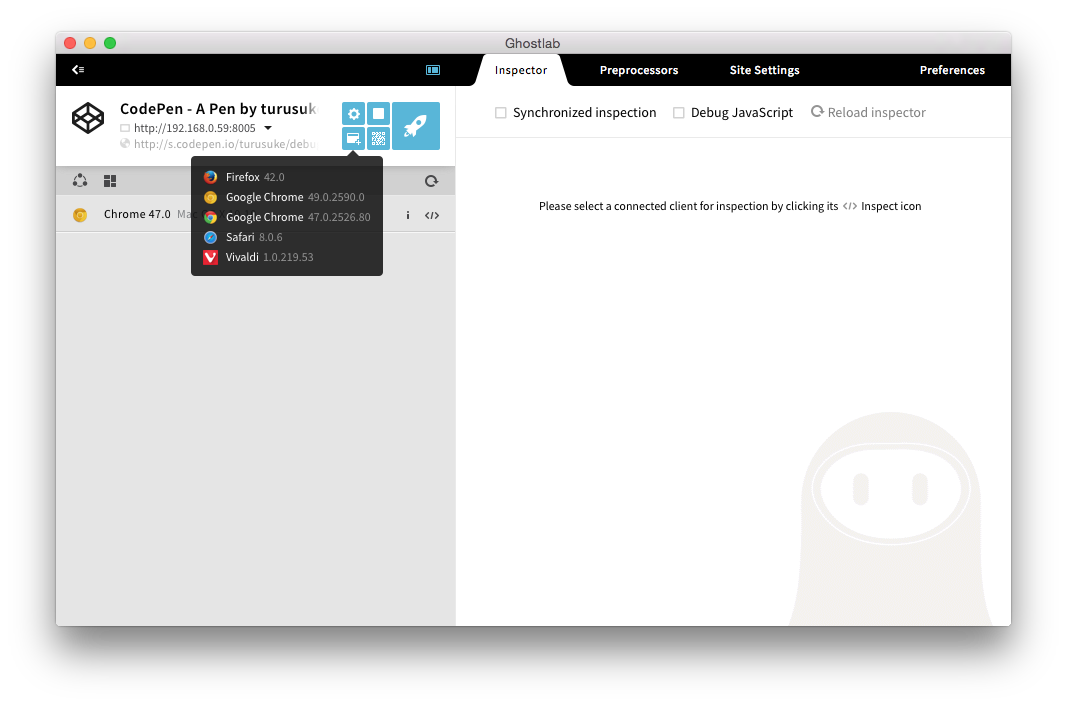
左下のウィンドウアイコンからはブラウザ一覧が表示されるので、そこから選択してもブラウザが開きます。

QRコードも表示させられます。

これで同じネットワークに接続している端末からこのURLにアクセスできるようになります。
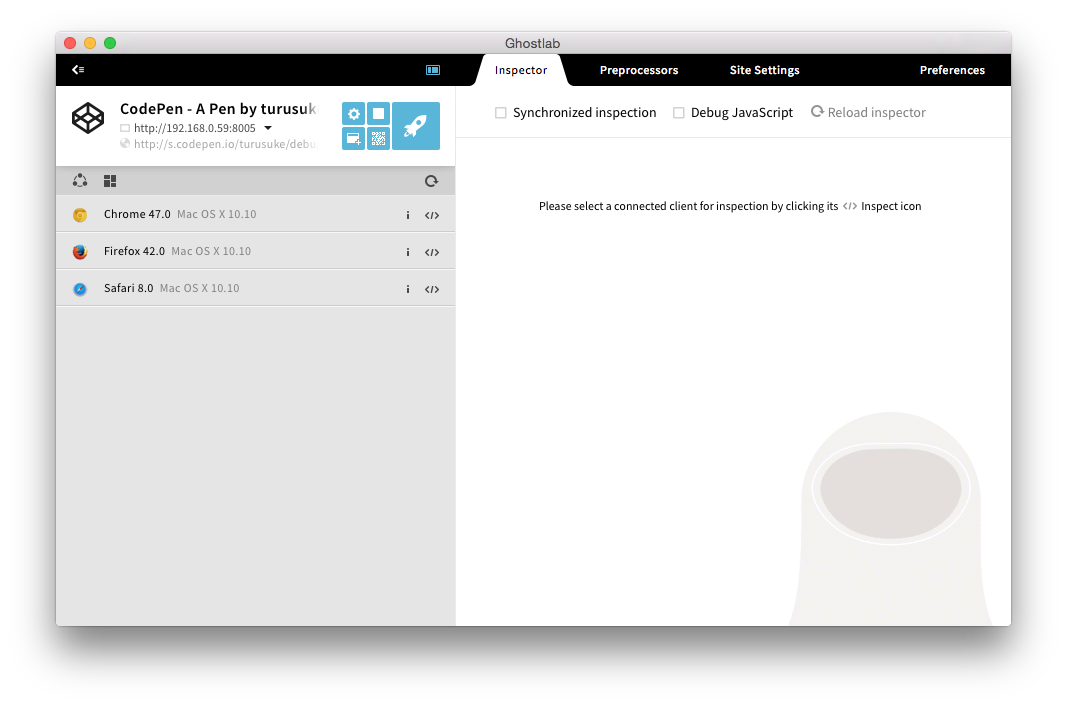
アクセスしている端末一覧は Ghostlab のウィンドウに表示されるようになります。

ブラウザでの動作を同期する
この状態で、ブラウザでアクションを起こすと何が起こるのかを見ていきます。
上の動画のように、一つのブラウザでスクロールやクリック、フォームへの入力といったアクションを起こすと、同じ URL にアクセスしているブラウザ全てで同じ動作が行われます。
ファイルの更新時にオートリロード
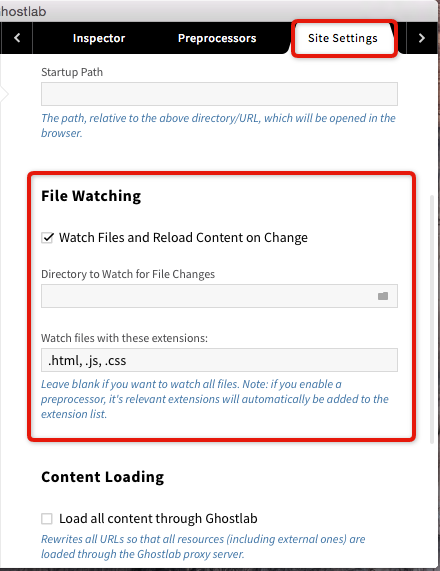
プロジェクトのファイルを監視させて、更新時にブラウザをリロードさせたい場合は、Site Settings のタブから File Watchings の項目を編集します。

Watch Files and Reload Content on Change の左横のチェックボックスをクリックして、対象とするディレクトリと、対象にするファイルの拡張子を入力します。
よく使うブラウザやサイズを Workspace に保存する
レスポンシブで作られたサイトのように、画面サイズによって見た目が変化するようなサイトの場合は Workspace を使うと便利です。
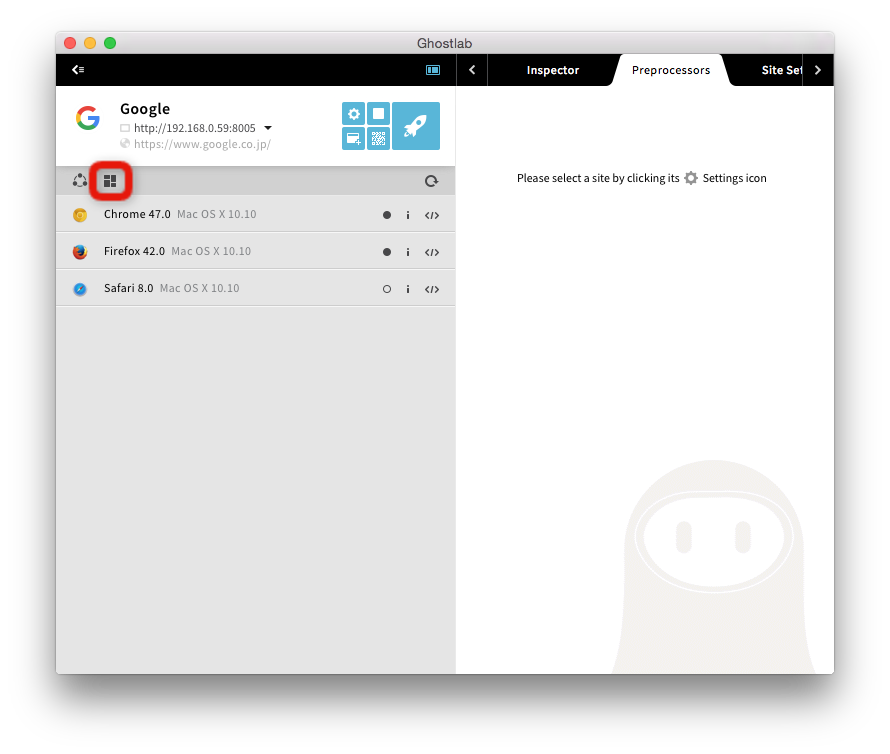
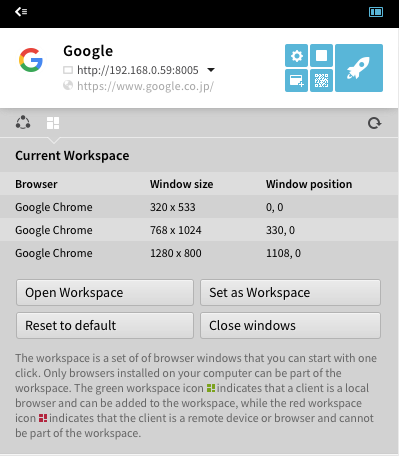
Workspace を使うには下の画像の赤枠部分をクリックします。

Current WorkSpace の下にブラウザと Window size, Window position が表示されています。

これがデフォルトでセットされている Workspace になります。
Open Workspace をクリックするとここで設定されている情報を元にブラウザが開きます。
ここではブラウザーのウィンドウサイズが異なる Chrome のウィンドウが3つ開きます。
Set as Workspace を押すと、今開いているブラウザーの種類、ウィンドウサイズ、Window の位置が記録され、デフォルトの Workspace を上書きします。
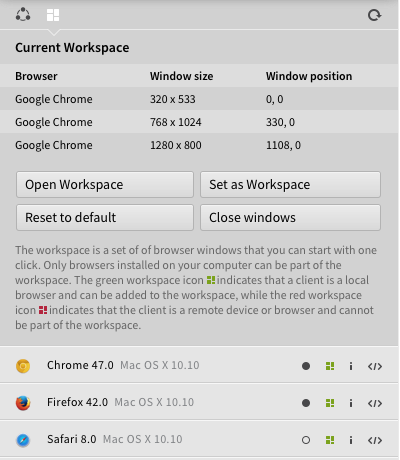
Workspace で設定できるのは Ghostlab が起動している PC からのアクセスのみ

緑で表示されているアイコンのものが Ghostlab を起動している PC からアクセスされているブラウザです。
他の PC やデバイスからアクセスされているものには赤いアイコンがついていて、これらは Workspace に追加できないので注意して下さい。
デバッグする
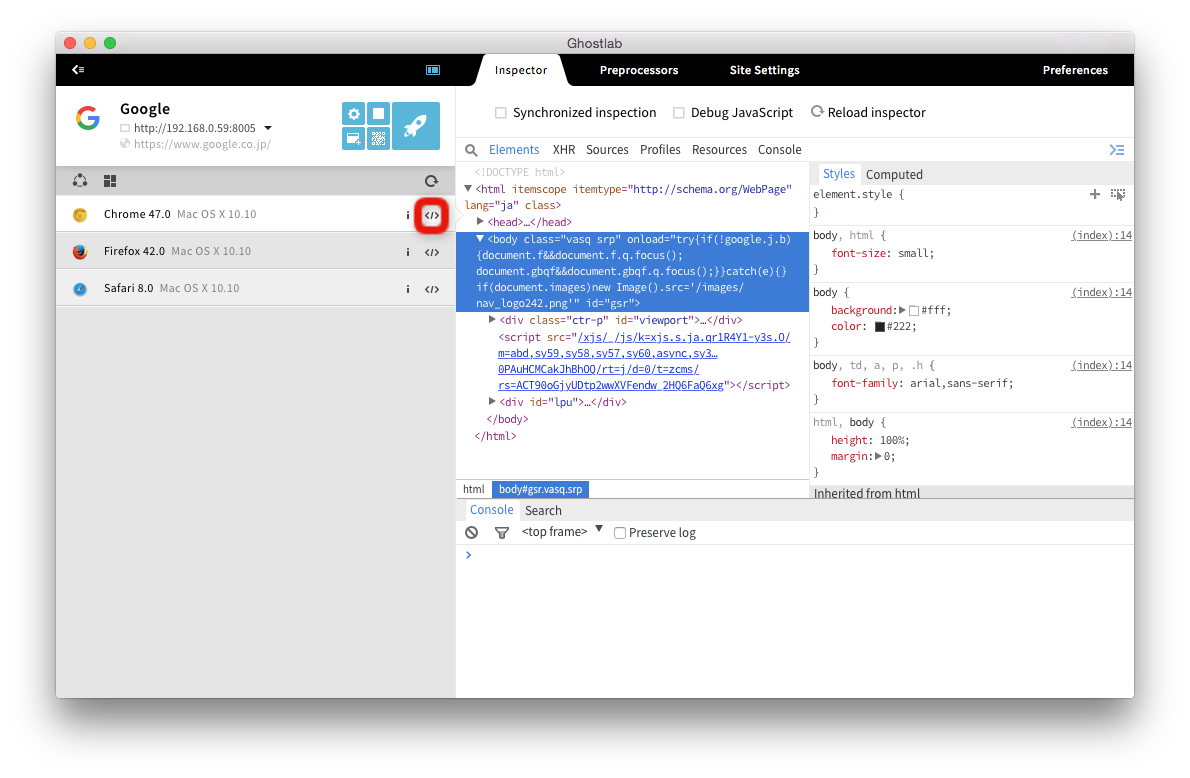
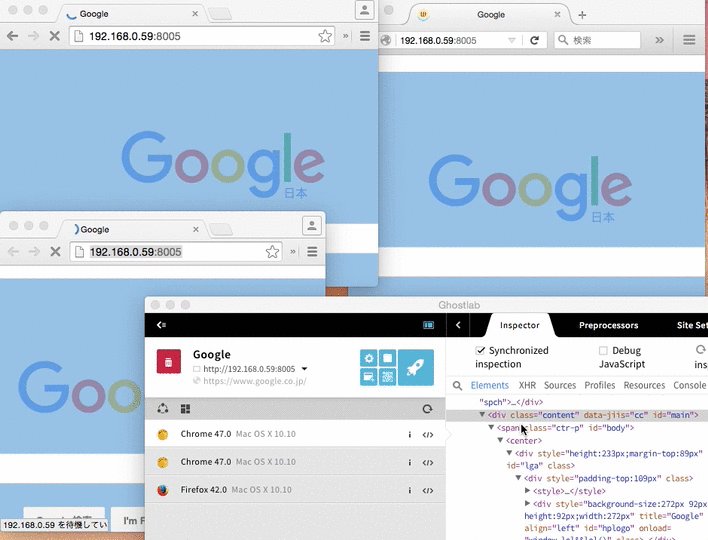
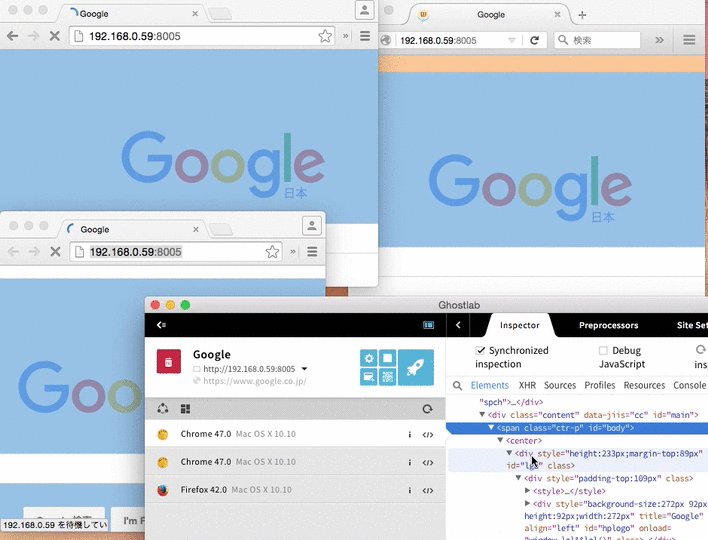
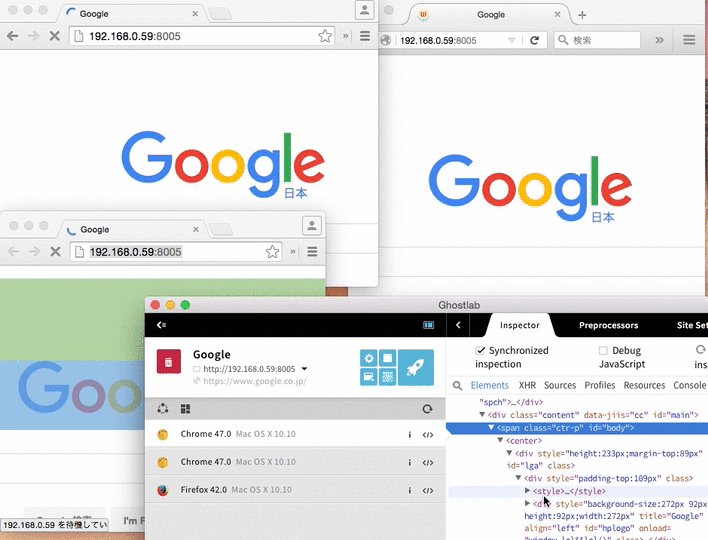
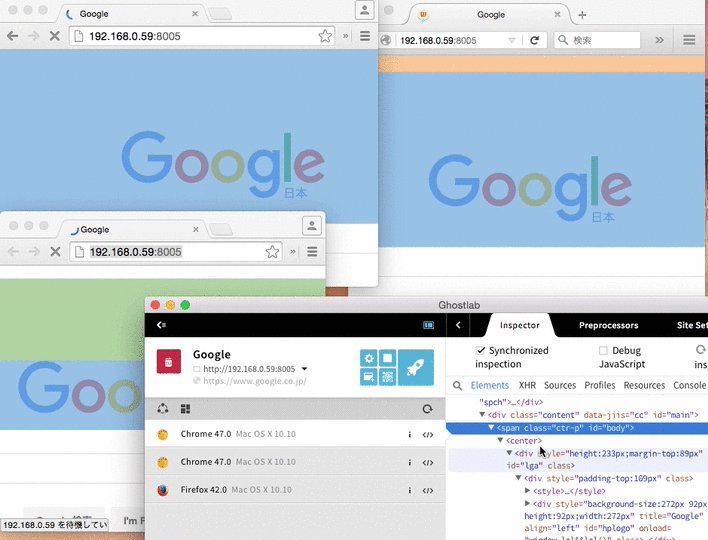
もちろん同期するだけでなく、デバッグもできます。 下の画像の赤枠部分にあるアイコンをクリックすると、専用のインスペクタが表示されます。

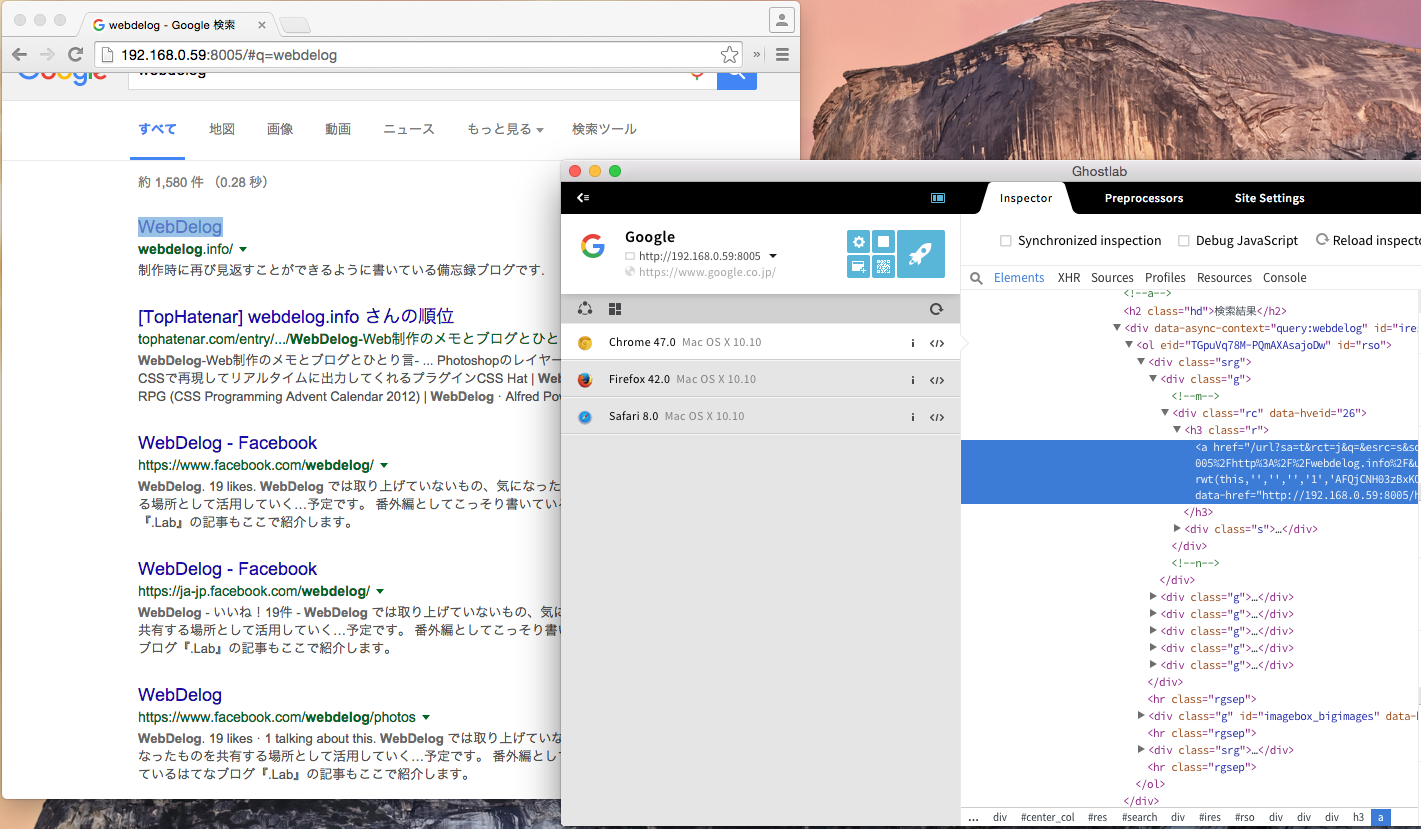
HTML要素を選択すると、ブラウザ上でその要素にあたる部分が強調されます。

Chrome の開発者ツールと変わりなく使えるようになっています。
Synchronized inspection
Inspector タブの下にある Synchronized inspection の上にあるチェックボックスをクリックすると、一つのインスペクタを接続している全てのブラウザに同期させることができます。

あるブラウザとあるブラウザで要素がどこかにいってしまっていた…なんて時に一度に調べられるので便利です。
Quickfills
QuickFills を使えばフォームにランダム値を入力するのが楽になります。
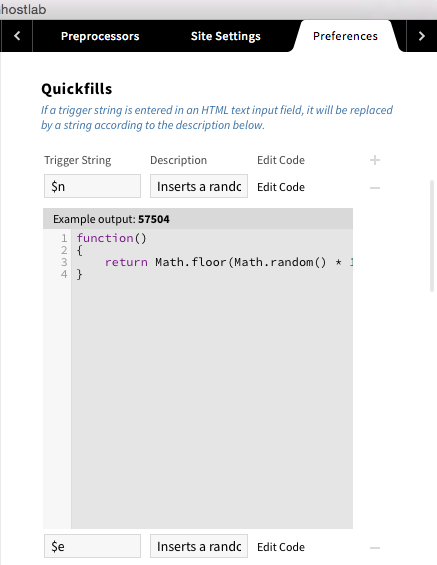
Preferences タブをクリックして、 Quickfills の項目を確認します。

Trigger String $n の項目で Edit Code を押した状態になります。
input タグのテキストフィールドで $n という文字を打つと、この JavaScript が実行され、返り値が自動的にフォームに反映させることができます。
以下は $n で設定されているコードの全文になります。
function()
{
return Math.floor(Math.random() * 100000) + '';
}
初めからランダムなメールアドレスや日付、電話番号を呼び出す Trigger String が設定されています。
自分で編集や追加をすることもできるので、必要に応じてカスタマイズしてみるとよいかもしれません。
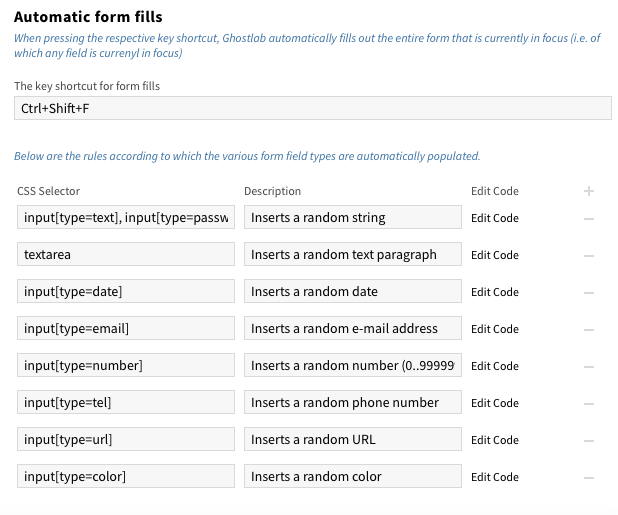
Automatic form fills
設定しておいたショートカットを実行すると、CSS Selector で指定しておいた場所に Edit Code で設定された JavaScript が実行されて、返り値が入力されます。
お問い合わせフォームなどの複数入力欄があるものは Quickfills で設定しておいたほうが便利ですね。

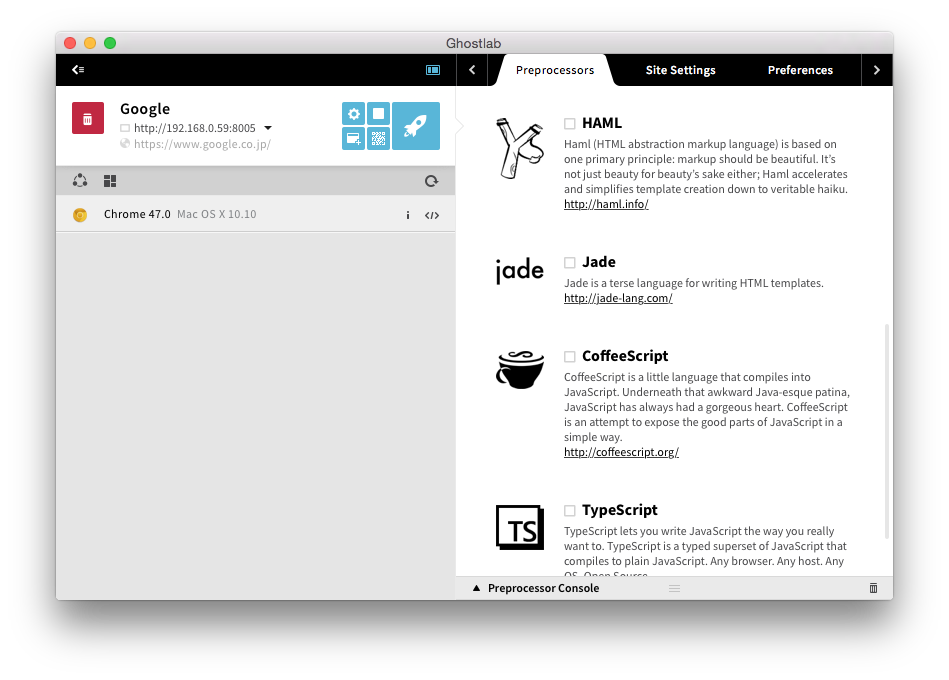
Preprocessors
Ghostlab はプリプロセッサーを使うこともできます。 Preprocessors タブをクリックするとプリプロセッサー 一覧が表示されるので利用したいもののチェックボックスをクリックして、必要な情報を入力していきます。

Less, Sass, Stylus, HAML, Jade, CoffeeScript, TypeScript が利用できます。
その他紹介できなかった機能
- クエリパラメータにランダムな値をつけてキャッシュさせない
- HTTP Header を 追加、編集、削除
- Cookie 情報を追加、編集、削除
- デフォルトのファイル
- 同期モードの切替
- etc...
公開中のサイトを対象にできたり、Synchronized inspection や Workspace などはなかなか便利な機能なので、案件や作業内容によって browsersync などと使い分けて使うとよさそうな感じがします。
今日紹介したツール
できる Mac OS X Advent Calendar 2015 明日は 京橋 ひよわさんで 『OmniFocus』 です!
