目次
Snap.svg
Snap.svg は Adobeが開発しているオープンソースのプロジェクトで、SVG を JavaScript から扱いやすくするためのライブラリです。
snapsvg.io の Getting Started を見ていただければ分かるように、とてもシンプルなAPIが提供されているので、学習コストを抑えながら SVG コンテンツを作成することに注力することができます。
Snap.svg Animator
Snap.svg Animator は Adobe Flash Professional で Snap.svg を使ったコンテンツとして書き出しができるようにしてくれる拡張です。
現時点で対応しているバージョンは CC (2014) - CC (2015) です。
今回はこれをインストールしてコンテンツを作成してみようと思います。
インストール
この拡張は Adobe Add-Ons Portal または Manage Extensions でインストールします。
Adobe Add-Ons Portal でインストールする場合
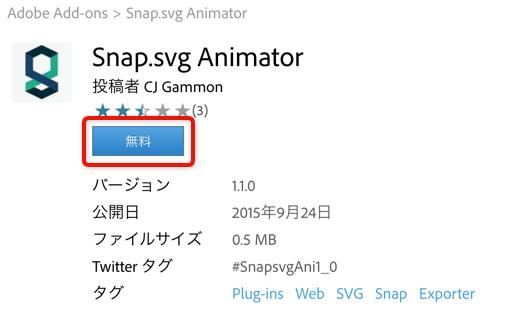
こちらのページを開くと以下のような画面が表示されます。

無料ボタンを押すとローカルの Adobe Creative Cloud 経由で、 Adobe Flash Professional へと拡張がインストールされます。
Manage Extensions でインストールする場合
従来の Manage Extensions でインストールする場合は、Github の README に zxp 形式のファイルのダウンロード先が書かれていますのでこちらからダウンロードしてインストールします。 cjgammon/SnapSVG-Animator#Manage Extensions Utility
インストールが完了すると、Flash で新規プロジェクト作成する際のダイアログで SnapSvgAnimator が選択できるようになります。

アニメーションを作成する
それではこれを選択して新しいプロジェクトを作成していきます。
まず今回の完成品を先に紹介しておきます
完成品
See the Pen b25b286b724612f14f661f5c72e240f9 by turusuke (@turusuke) on CodePen.
画面をクリックするとアニメーションの再生、停止の切り替えが行えるようになっています。
何はともあれアニメーションを作成するためにはまず素材を作らなければいけません。Flash Professional では描画ツールが整っているので、慣れている方であれば Flash Professional 上で素材を作成すると思いますが私はほとんど Flash Professional が使えません。
素材データを Illustrator から読み込み
そのため今回は Adobe Illustrator の AI 形式で作成したデータを Flash で読み込んで利用してみました。
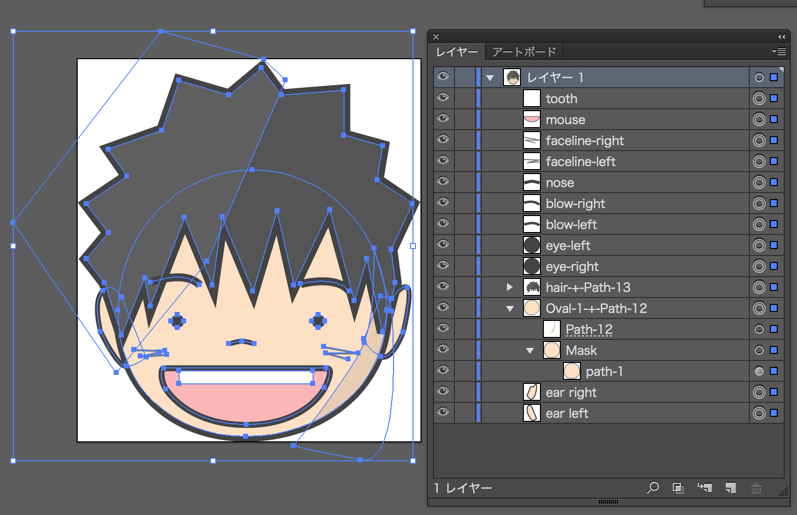
データは以下のように顔のパーツ毎にレイヤーを切って作成してあります。

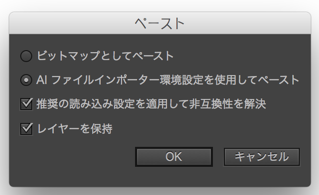
使用する素材を含んだレイヤーを選択して Adobe Illustrator でコピー、Flash Professional 上でペーストをすると以下の様なダイアログが表示されます。

特に問題がなければ ok を押します。
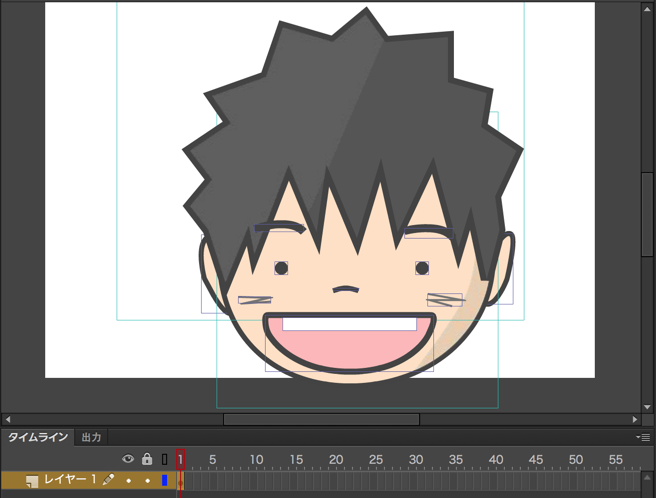
Flash Professional 上にデータが読み込まれました。

これでアニメーションをつけていきたいところですが、今は一つのレイヤー上に全てのパーツが乗っているのでパーツごとにアニメーションを変化させることができません。
これをパーツごとにレイヤー分けしてみたいと思います。
Illustrator から読み込んだデータをレイヤーに配分する
全てのパーツを選択した時に上のスクリーンショットのようにパーツごとにフォーカスが表示されていない場合はパーツがグループ化されている状態なので、修正 → グループ解除 を選択してパーツごとにフォーカスができるまでグループを解除しておきます。
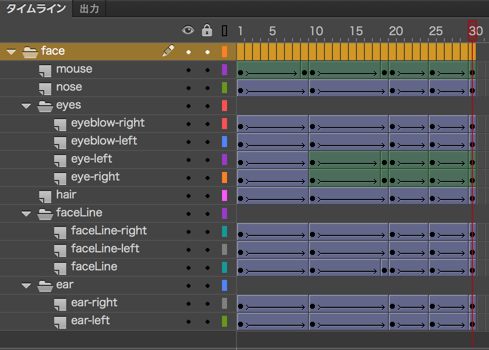
パーツ分けしたら全てのパーツを選択した状態で右クリック、レイヤーに配分を選択します。
見事下のスクリーンショットのようにパーツごとにレイヤーが配分されました。

あとはアニメーションを作っていきます。
Flash Professional では モーショントゥイーン、シェイプトゥイーン、クラシックトゥイーンの三種類の方法で Tween アニメーションを作成することができます。
Snap.svg Animator は全ての方法に対応しているようです。
今回はクラッシックトゥイーン、シェイプトゥイーンを利用してアニメーションを作成しました。

動作の確認はプロジェクトを保存後 制御 → プレビュー を選択すると実際に書きだされるデータでプレビューすることができます。
パブリッシュ
アニメーションを作成したらパブリッシュをします。
ファイル → パブリッシュ設定 を選択すると書き出しの設定を行うためのダイアログが表示されます。
設定を確認し、Publish を押すと指定されたフォルダにファイル一式が書きだされます。
SVG のパスデータは JSON ファイルに書きだされていて、AJAX で読み込まれるようになっているので、サーバー上でないと確認することができないので注意しましょう。